Which pages do you check most during visiting an eCommerce site?
These pages may come at the top of your list- home page, category/product page, shopping cart, and checkout.
However, as an online shop owner, you should have a broader vision. Depending on industry type and customer category, consider other essential pages as well while crafting your website structure.
If you are a beginner in the eCommerce industry, it’s very common to be confused about what pages you should prepare for your site. Actually, there is no universal rule like you must create and show the “X” number of pages for your eCommerce site, or, you’ll create “X” and “X” pages for “Y” and “Y” tasks.
So, what’s the solution? How many pages you should create for your eCommerce site?
To make the process easier, we have come up with the eCommerce website pages list with their usabilities. It will help you to understand which pages you actually need to run your online business like a pro.
So, without making any further delay, let’s directly jump into the must-have pages for an eCommerce site:
1. Homepage
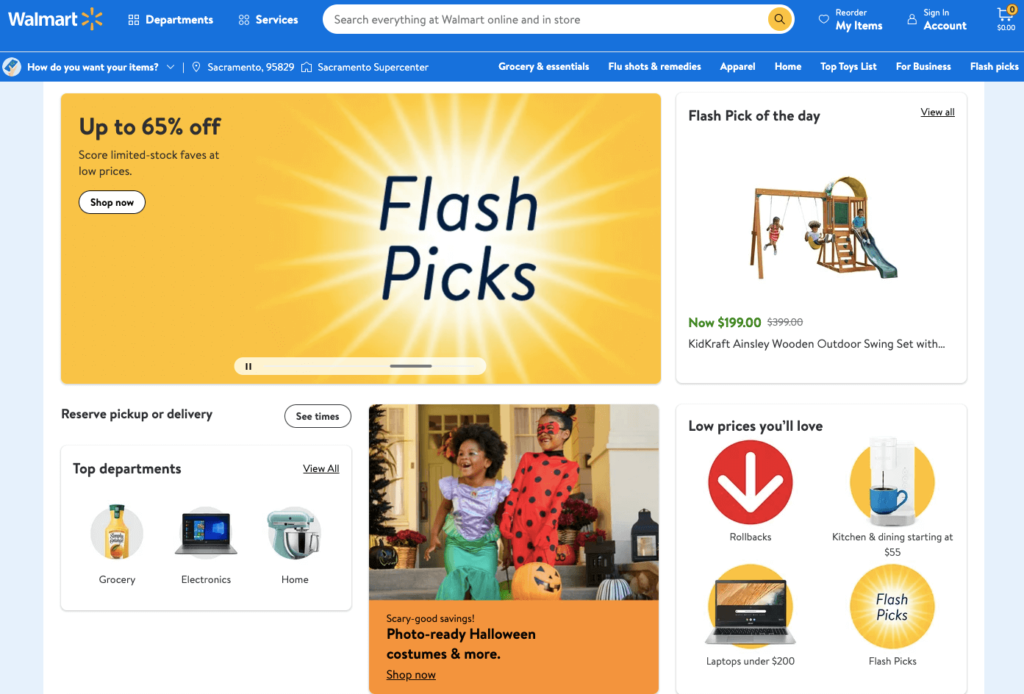
You may have heard that the homepage of an eCommerce site isn’t important. Because customers only search for the products, not the homepage. But it’s not true. Plenty of traffic still uses the homepage to enter into an eCommerce site.
You can use your homepage to highlight your top products. Since it’s a dynamic page, so you can keep changing the top products to show on the homepage. It will help you to get more exposure for that products and eventually more conversion rate.
On a homepage, you should ensure having:
- A section to highlight any special deal or discount
- The top product of the day
- Mission, vision, and goal
- Category-wise top products
- New items

2. Registration and Login Page
The registration or login page is another important page for an eCommerce website. With a registration page, you can let your customers enroll in your eCommerce site. If a customer register on your site you can send them special discounts or sale-off messages directly to their email inboxes. Also, they can track the product that they purchased by being a registered member.
So, it’s beneficial for both parties.
Make sure creating an account is accessible from the login fields (and vice versa), so when a user realizes they don’t have a login they can easily get to Create Account.
Tips to create a registration/login page:
- Make it simple
- Let them log in through their social accounts
- Guide them to create a hard-to-guess password
- Do not show any unnecessary popups or ads on this page

3. Product Listing Page
Product listing pages are category, subcategory, or product-type pages that show when shoppers navigate using links or search for a product or category from the homepage. Some may also show in search results.
These pages are there to help customers shop for a type of product, and perhaps one matching a set of criteria they have already entered.
For example, visitors looking for laptops may have selected a brand and price range to narrow their search, and the product listings pages help them to decide which ones may be worth a closer look.
A product page may contain:
- Filters to narrow down the choices
- Product image, short description, price, and CTA button
- Special discount messages like free shipping or sale-off percentage
- Don’t show all the items on one page, instead, show 20-30 products on one page and then give them the opportunity to go to the next pages.

4. Product Detail Page
Product pages are where shoppers make the key decision whether to buy a product from you or not, based on the information and images they see on the page.
A shopper may arrive on the product pages from several different routes. They may, for example, have started on the homepage, viewed other products, and filtered by different product attributes before arriving at the page. They may have clicked on a link from a promotional email, searched directly from the homepage, or arrived via a search engine.
Tips to design a product detail page:
- Show 4-5 high-resolution images of that product
- Let them zoom in and out to take a closer look
- Write all the specifications here
- Add CTA button
- Show all the available variants
- Let them add this item to their wish list or favorite list

5. Category Page
The Category page is the list view of products for a specific category or subcategory, usually displayed in a grid layout. It often includes filters so the user can drill down and find what they are looking for.
A category page should contain:
- All the available categories
- Category with image
- Category with sub-category
- Every category and sub-category should be clickable

Also Read: How to Choose The Best Domain Name for eCommerce Website.
6. Shopping Cart
The shopping cart needs to list everything the user has added and have the ability for the user to make changes. Basically, it’s the bridge between the product page and the checkout page.
It’s good practice to show the estimated shipping cost and the promo code field at this point so the user can get a good idea of their final cost without going too deep into the checkout process. The cart page can also be an opportunity to upsell and cross-sell related products.
Tips to design a shopping cart:
- Show the estimated total
- Show tentative delivery date
- Show cross-sell and upsell suggestions
- Don’t show any unnecessary popups or ads here
- Show a clickable button to go to the checkout page

7. Checkout Page
The checkout page is one of the most crucial pages for eCommerce websites. If you make any mistake in designing this page, the cart abandonment rate could skyrocket.
You don’t want abandonments to happen on the last step of the checkout when customers discover the cost of taxes and shipping, and that their promo code doesn’t work. It’s frustrating for both the store and the customer.
Tips to design a checkout page:
- Make it as simple as possible
- Make available several payment gateways
- Remove all the unnecessary fields
- Don’t show any popups or ads
- Include security and trust seals

Related link: eCommerce Glossary: 80+ Terms You Should Know in 2022.
8. About Us Page
An About Us Page is a page on your website that tells your readers all about you. It includes a detailed description covering all aspects of your business and you as an entrepreneur.
This can include the products or services you are offering, how you came into being as a business, your mission and vision, your aim, and maybe something about your future goals too. Your About Us page is your perfect opportunity to tell a compelling story about your business.
The About Us page should contain:
- The story of your brand and why you started it
- The cause or customers that your business serves
- Your business model or how your products are sourced/manufactured
- Your team member profile

Related: How Should You Write an “About Us Page” for Your eCommerce Website
9. Contact Page
A well-designed contact page plays an important role in converting visitors to customers. So, you should put the same importance on designing a constant page as much as you put on designing the homepage or product page.
On the contact page, you should explain how you will solve the visitors’ problems. The first contact is the beginning of a relationship with your visitor and your brand. Your Contact Us page design and style will be part of your lead’s first impression of your eCommerce business.
A contact page should contain:
- All relevant contact information
- Phone number, email id, and Google map
- FAQs
- Copy to trigger your visitors why they should contact you

10. Store Locator Page
When you have physical store locations of your online business, some visitors will come to the site for the sole purpose of finding a store near them.
Likewise, if your business doesn’t have its own physical store but its products are sold by other retailers, it’s important to provide a page for users to find who stocks the brand and where they can go buy it.
Tips to design a store locator page:
- Detailed address of your every physical store location
- Google map pointing your store location
- Contact info of those physical locations
- Search option to find the location

11. Terms and Conditions/Policy Page
The terms and conditions (T&C) page is a form of legal agreement outlining rules and restrictions for customers to follow when using your site.
This page is designed to provide confidence to your customers in making their decisions about purchasing anything from your eCommerce site. It contains a set of rules for what you expect from your visitors and what they can expect from you in return when they use your website or purchase goods or services from you online.
What resources a T&C page should highlight:
- Pricing and payment terms
- Laying out what’s prohibited
- Cookies policy
- Product return policy
- Termination and suspension of accounts
- Limitation of liabilities

These are the most important pages you should consider during creating an eCommerce site. However, if you are planning to build your eCommerce site on your own, WordPress could be an easy solution. WordPress is a powerful and scalable platform. It’ll make your development journey simpler and give a large scale of customization options so you can run your online store like a pro.
Read more: A Guide to eCommerce Terms and Conditions Page [Download Sample Template]
A Quick Glimpse of Must-have eCommerce Website Pages List
Check all the essential pages for your eCommerce website. This will surely help you to shortlist the pages you actually need for your shop.
- Homepage
- Registration and Login Page
- Product Listing Page
- Product Detail Page
- Category Page
- Shopping Cart
- Checkout Page
- About Us Page
- Contact Page
- Store Locator Page
- Terms and Conditions/Policy Page
As a new online shop owner, you should also be aware of the reasons that can hamper your efforts. Check this blog on- Why eCommerce Businesses Fail & How to Resolve Them.
Bonus: Key Features of an eCommerce Website

After creating must-have pages for your eCommerce site, now it’s time to focus on which features you should include to turn your site into a futuristic site from a regular eCommerce website. Let’s find out some crucial features that can make your site stand out from the crowd.
- Site Search: Everyone is busy online. Because there are so many options available. If you can’t provide what your customers are looking for in no time, they will leave your site and go for alternatives. So, you must ensure a site search to hold your visitors to your site. It allows customers to bypass the navigation and search for exactly what they want.
- Product Videos: According to a study, over 50% of shoppers said that online videos helped them make a decision on which brand or product to purchase. So, make sure you place videos for your products.
- Product Reviews: It’s a common feature for every eCommerce site. People feel more comfortable when they find positive reviews of a product. So, let your users review your products. Don’t be afraid of negative reviews. If you can ensure top quality, people will love to leave positive feedback.
- Clear Return Policy: Sometimes it may happen that you deliver the wrong product or customers mistakenly ordered a product and then they want a refund. So, how to handle this situation? Create a clear return policy and show it on your site. It’ll save a lot of time and confusion for both you and your customers.
- Order Tracking: After ordering a product from your eCommerce site, the first thing that will bother the customer is when he will get the product. To keep your customers relaxed, make sure you allow them to track their orders. This will make them comfortable to order from your site.
- Chatbots: Many eCommerce stores use chatbots to assist online shoppers with basic questions and navigate them to a specific product or support page. You can develop a chatbot for your site to serve your customers’ queries 24/7.
- Product Availablity Filets: Give customers the flexibility to quickly find their preferred products by providing multiple filtering options.
- Coupon Code: In the United States, 88% of consumers use coupons when shopping, If you want to keep customers on your website throughout the checkout process, give them great deals via your own coupon codes.
- Loyalty Program: Do you want to increase customer retention? One way to encourage people to shop from your eCommerce store again is to offer a loyalty program. These are typically free or paid programs where customers get private or early access to the best deals. Many allow customers to accrue points per purchase that lead to various rewards, such as a specific dollar amount off your next purchase or a free product.
Check this blog to estimate your eCommerce development site- How Much Does An eCommerce Website Cost in 2022?
Launch an eCommerce Site with Pages That Your Customers Mostly Prefer
Launching an eCommerce website needs proper guidelines to follow. Otherwise, regardless to say, it’s very common to fade away from the race.
That is why we have shared our research findings in this blog like what pages you should create for your eCommerce site and what features you should develop to offer a smooth user experience.
Go through this blog and get a clear idea of what things need to be done. Hopefully, it’ll help you to successfully launch your eCommerce site and serve your customers in a better way.
If you have any confusion or suggestions for the eCommerce website pages list, do use the comment section below. We will address your queries at our earliest convenience. Thank you.






Leave a Reply