If you want to share the latest news about your hotel rooms, benefits, discounts, and so on, a blog page can help you the most in this case. So customize your blog pages (both archive and single blog) by following this documentation.
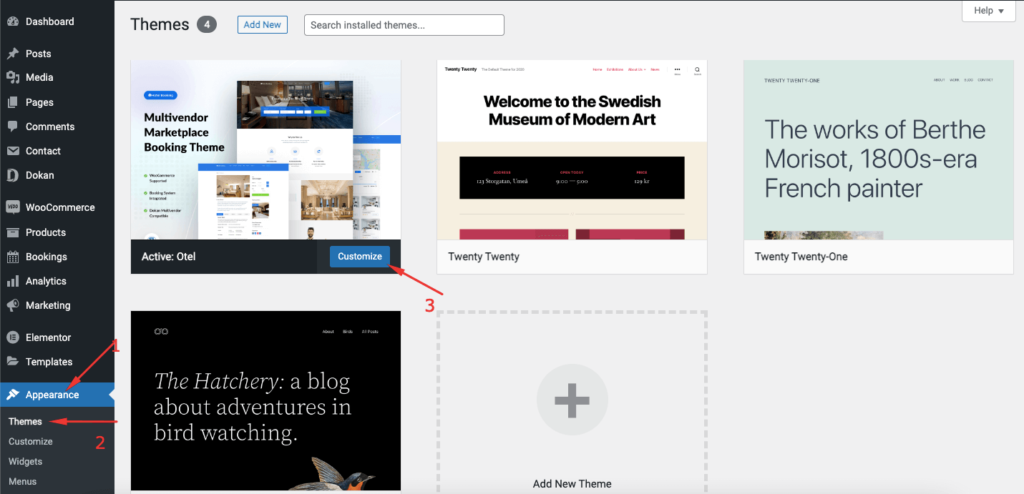
To access Otel Theme Blog Settings, navigate to your WordPress dashboard -> Appearance -> Themes -> Customize.

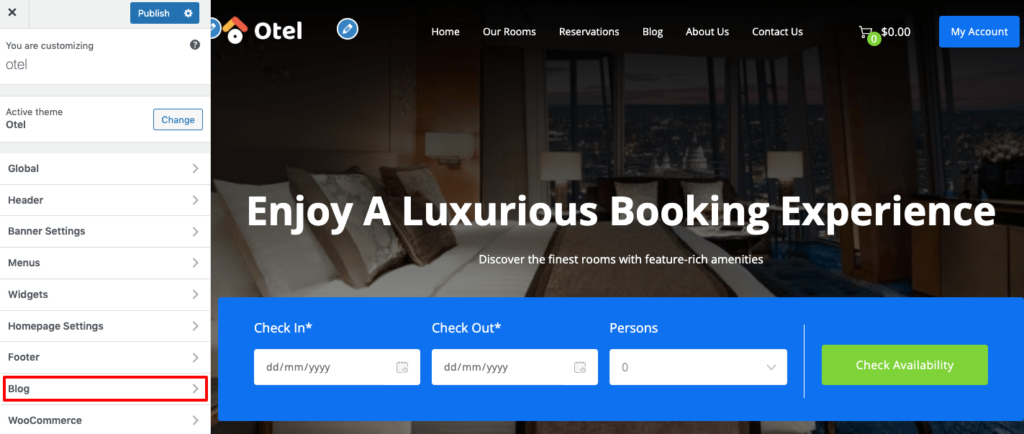
Now click on the “Blog” option.

There you’ll find two settings.
- Blog Archive
- Single Blog
Customize Blog Archive Page
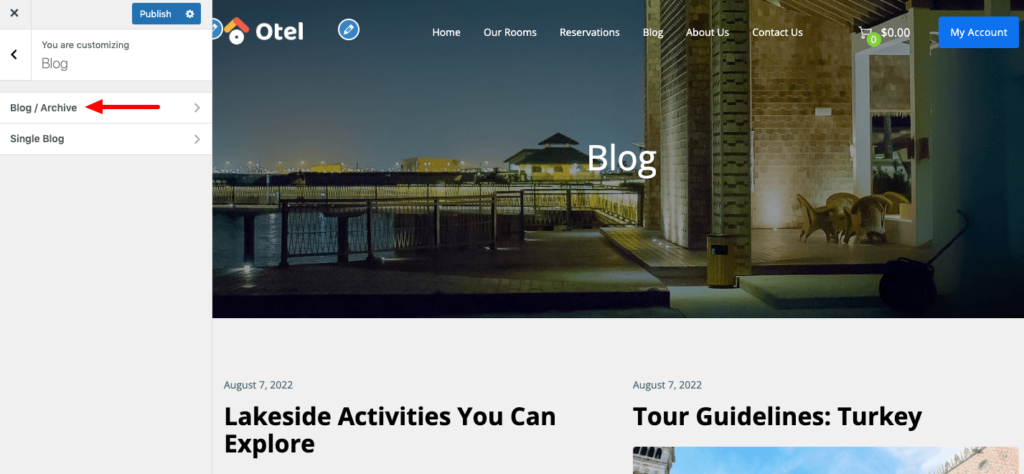
Click on the “Blog Archive” to open the blog archive page settings.

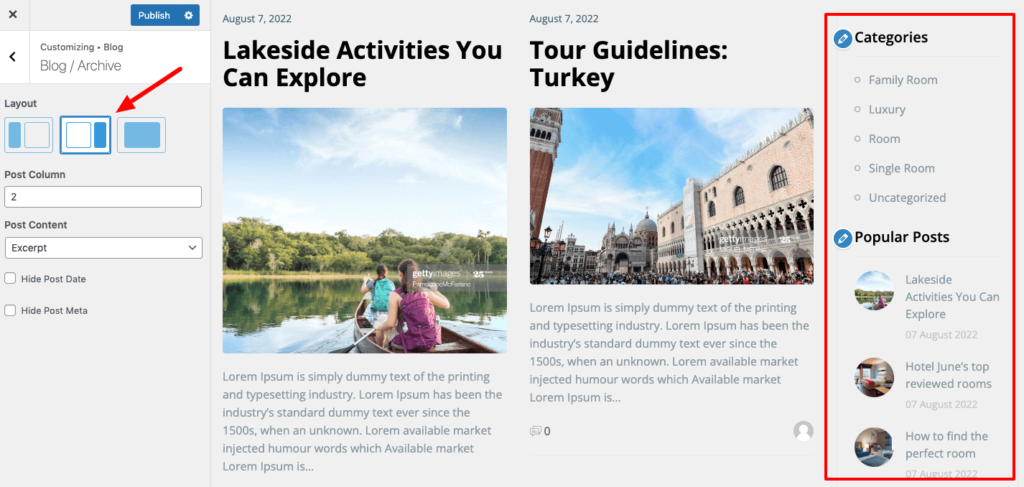
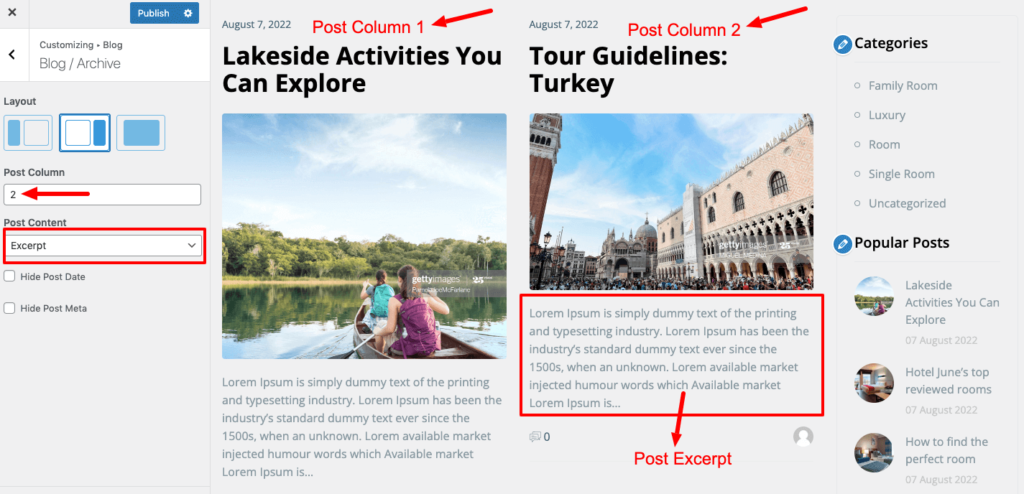
There are three layout options for you. You can show your sidebar on either the left side or right side by choosing the first two layout options. Also, you can remove the sidebar option by clicking the third layout option.

Post Column option lets you decide how many columns you want to show on your blog archive page. If you want to show your blog through two columns, just choose two from the Post Column drop-down menu.
The post Content option is for deciding whether you want to show full content on your archive page or just want to show the blog excerpt.
You can also hide post date and post meta from these two options- Hide Post Date and Hide Post Meta.

Customize Single Blog Page
Now click on the Single Blog option from Blog Customization settings.
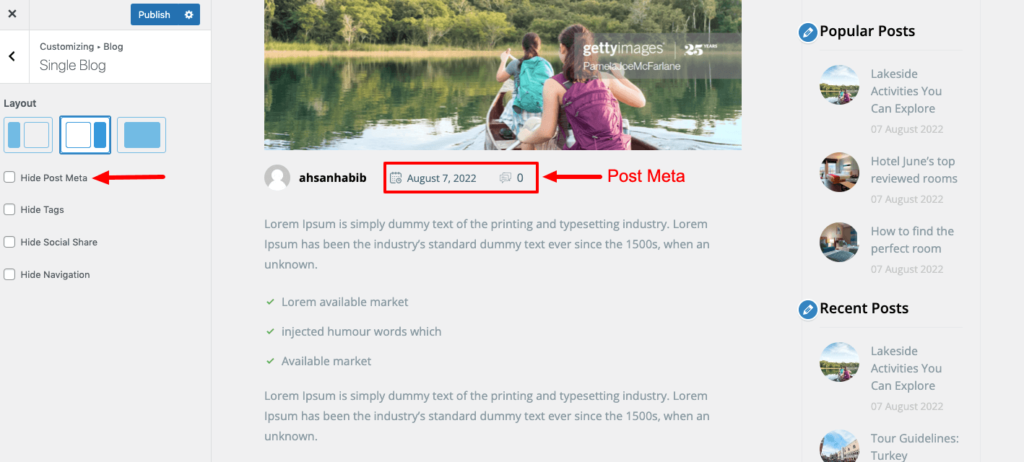
The layout options of the single blog page work the same as the blog archive page.
You can hide post meta from the Hide Post Meta option.

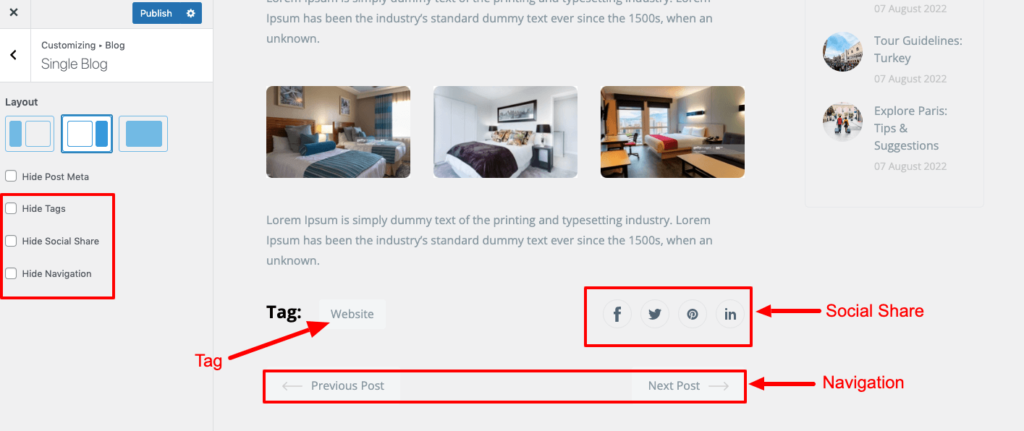
You can also hide or show tags, social shares, and navigation options from the left sidebar of this page.

Hit the Publish button to save the changes.