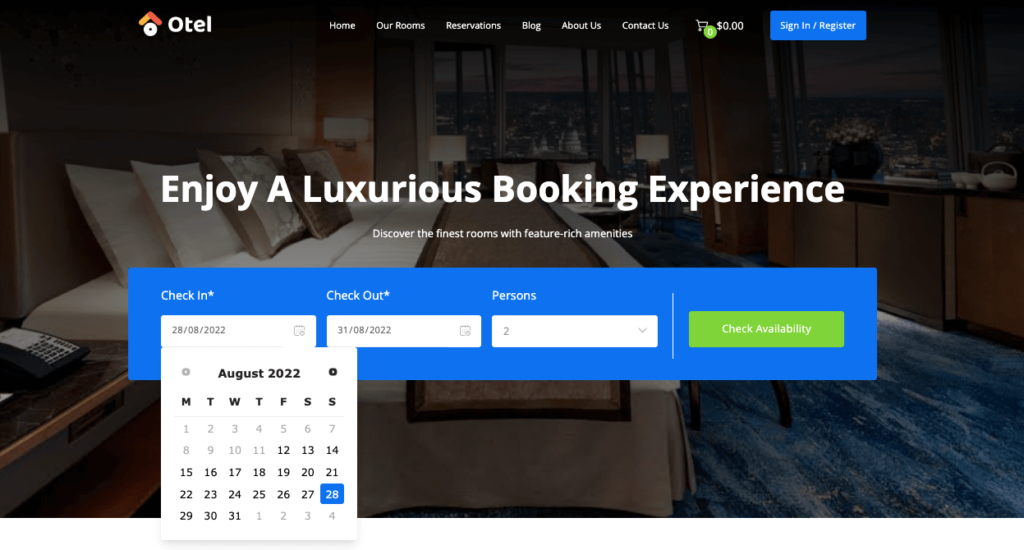
In order for users to book a room, they need to first check which room is available. Using the Elementor booking availability widget of Otel, you can easily create a form where users can input check-in and check-out date, along with the number of persons staying, and check if any room is available.
Let’s see how to customize this widget.
Note: You need to have Elementor installed in order to use these widgets.
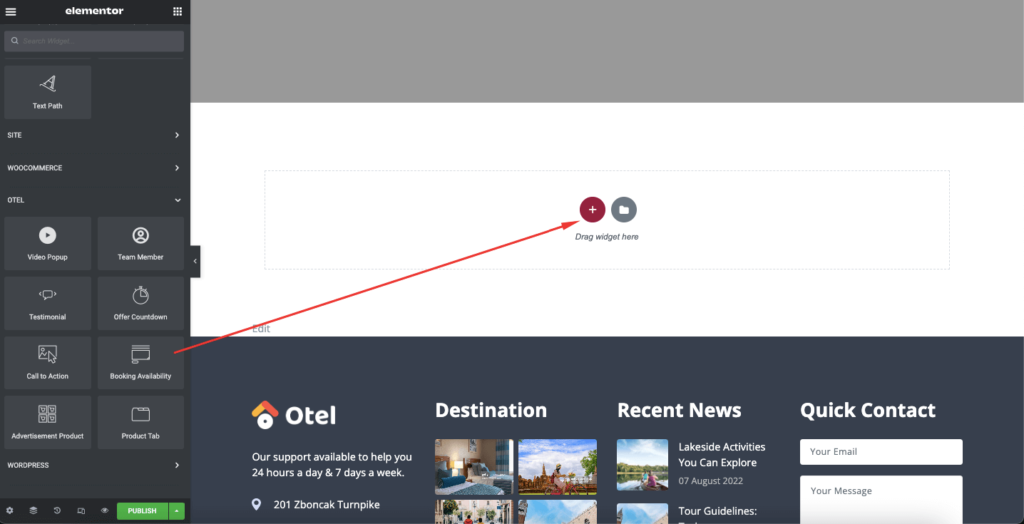
Step 1: Drag n Drop Widget to the Customization Area
At first, you need to drag n drop the widget to the customization area. It is relatively easy. Select the Booking Availability widget from the side menu and drop it in the chosen area.

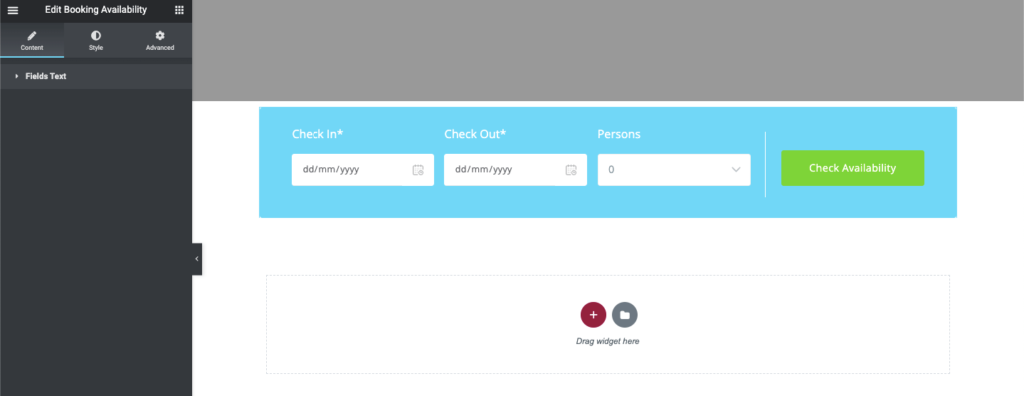
Step 2: Customize the Content Section of the Booking Availability Widget
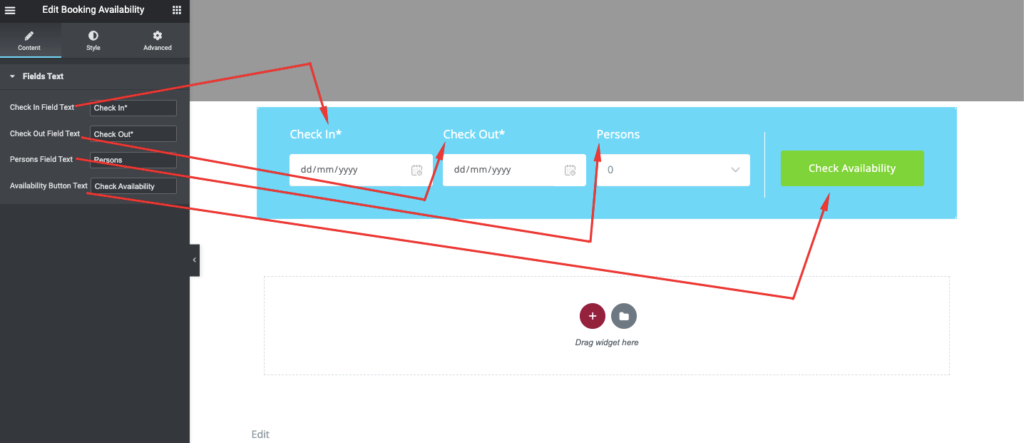
In the Content section, you will find the Field text option.

You can edit the field label from here. Like Check-in and Check-out field name, and the Check Availability button name as well.

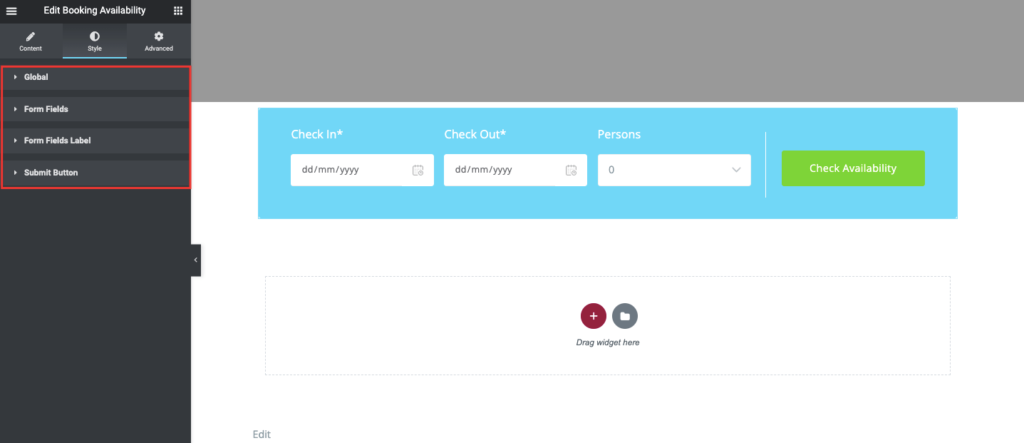
Step 3: Stylize The Booking Availability Widget
In the style section, you will be able to customize the fields and its labels.

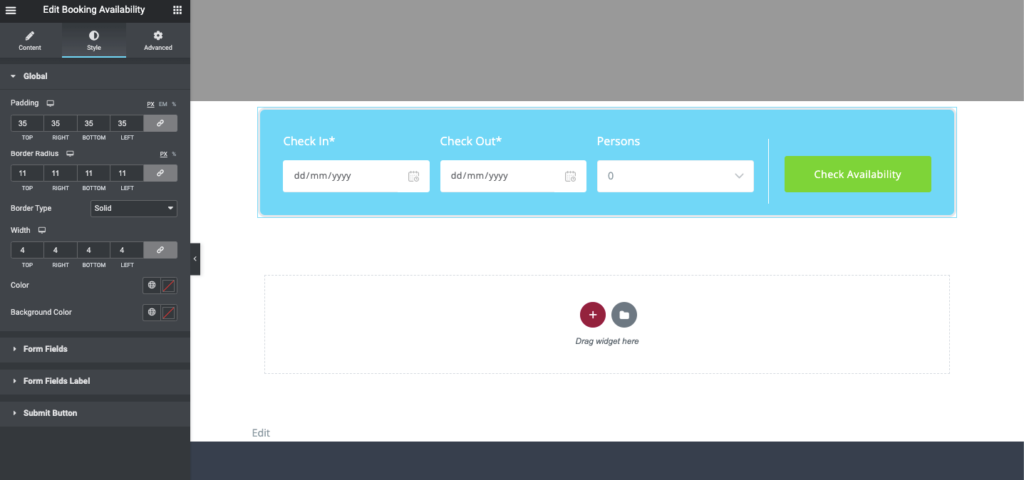
In the Global section, you can customize the whole form like its padding, border radius, border type, color, width, etc.

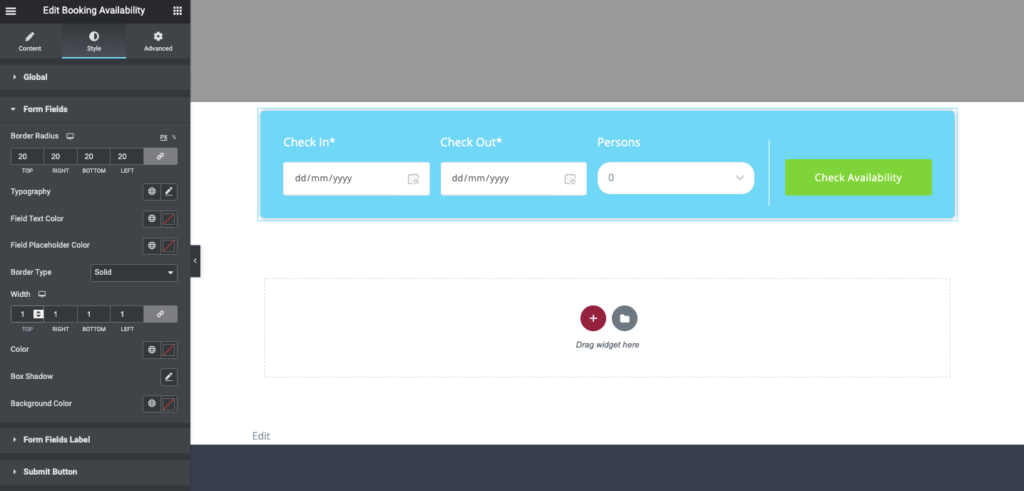
You can adjust the border radius, field text color, placeholder color, border type, color, box shadow, etc from the Form Fields section.

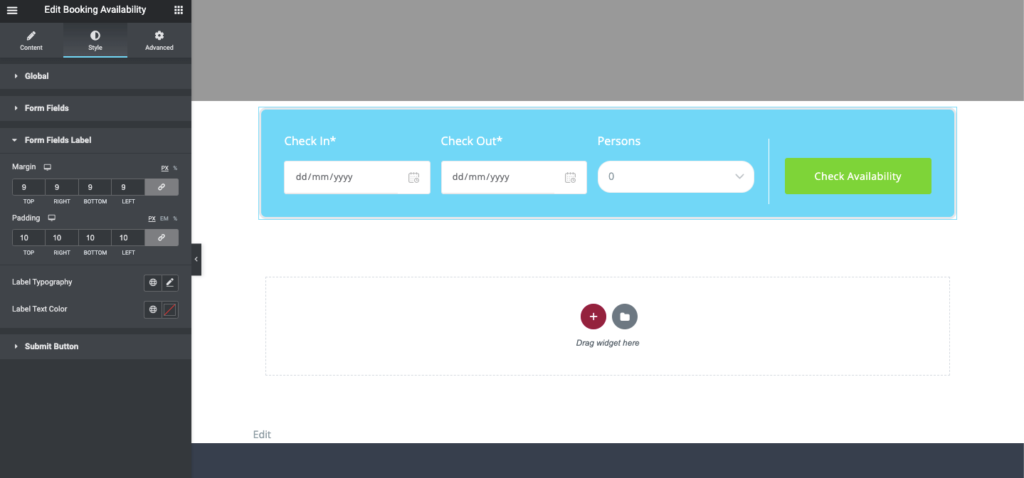
You can adjust the margin, padding, typography, and text color of the Form Field label from it’s section.

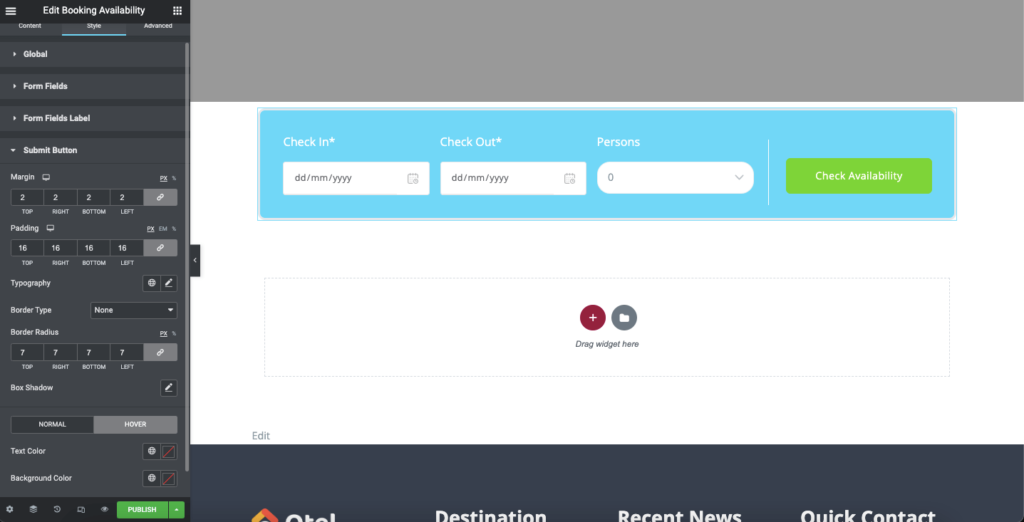
Last but not the least, adjust the margin, padding, typography, and text color of the Submit Button from its section.

After customizing, here’s the final result.

That’s it.