If you have any special offers or discounts available on your hotel rooms, then you can display them using the Elementor Offer Countdown widget of Otel. Along with the offer description, you can also add a timer that will expire after the offer is over.
Let’s see how to use this widget on your Otel-themed hotel booking marketplace.
Note: You need to have Elementor installed in order to use these widgets.
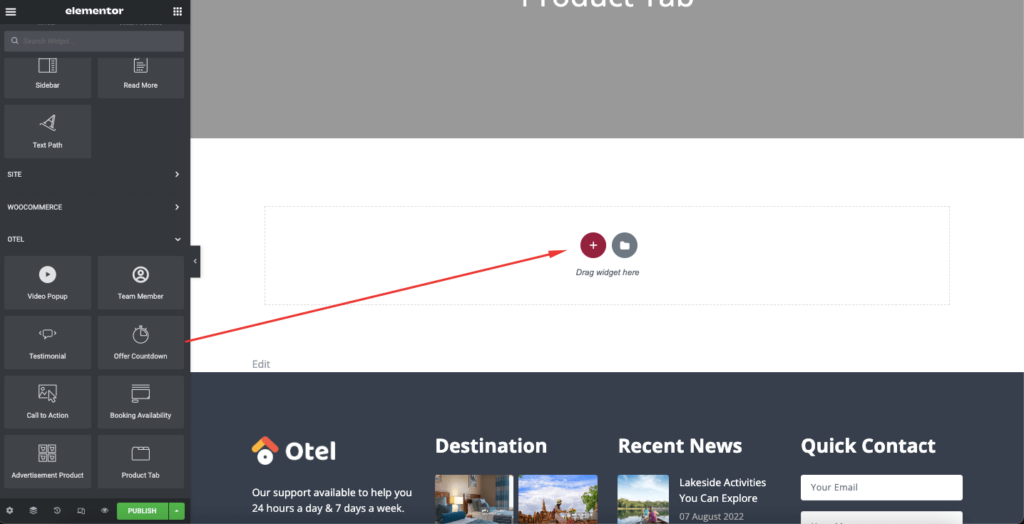
Step 1: Drag n Drop Widget to the Customization Area
At first, you need to drag n drop the widget to the customization area. It is relatively easy. Select the Offer Countdown widget from the side menu and drop it in the chosen area.

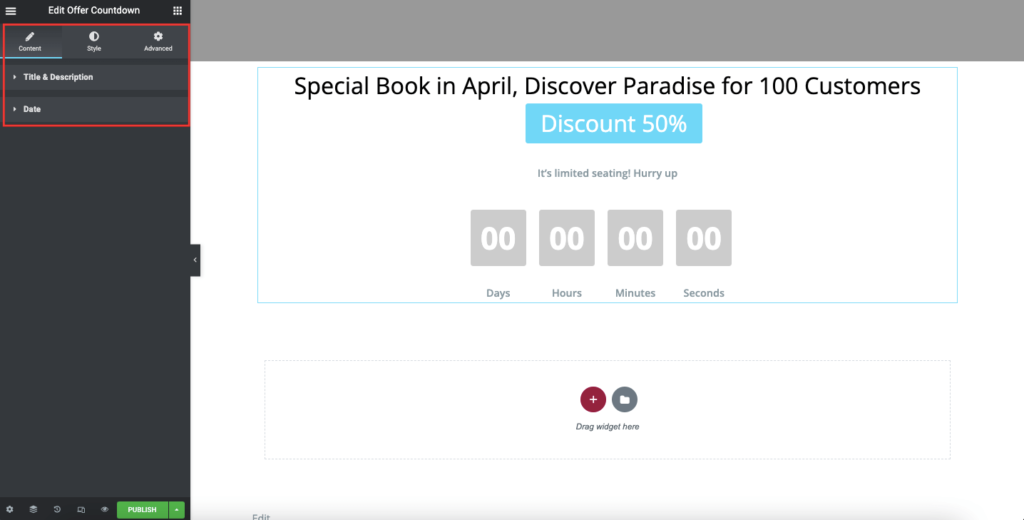
Step 2: Customize the Content Section of the Offer Countdown Widget
In the Content section, you can edit the Title and description along with setting the date as well. You will get,
- Title & Description
- Date

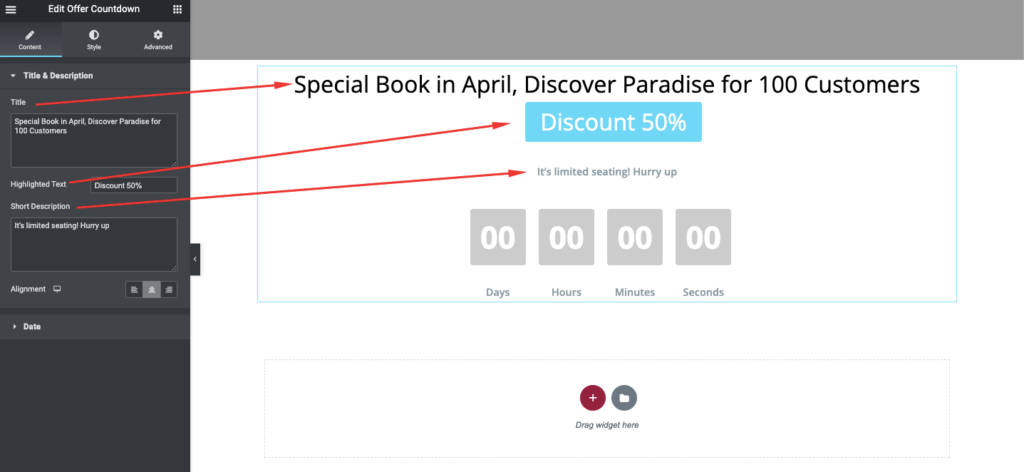
In the Title & Description part, write your offer title with highlighted text. Also, add a short description as well. Don’t forget to adjust the alignment as well.

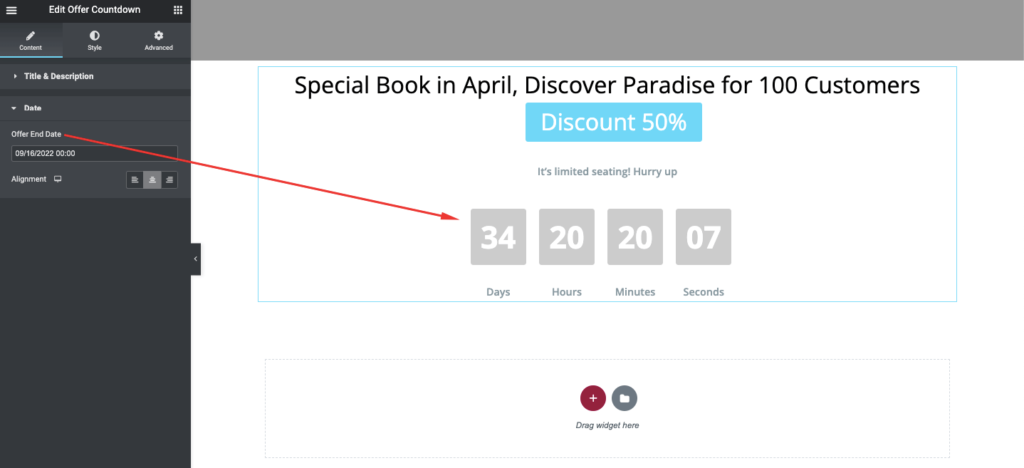
Select the offer ending date from the Date part. You will see the times automatically calculate the ending days. Adjust the alignment here as well.

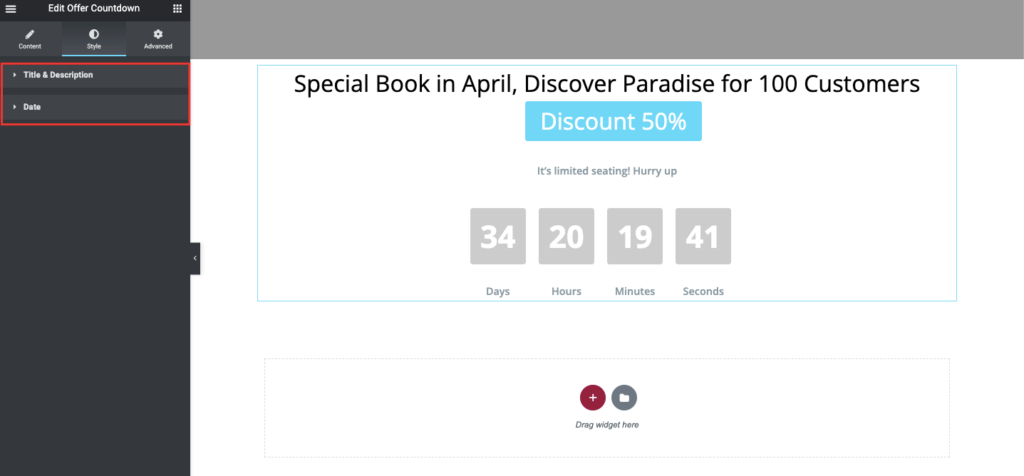
Step 3: Stylize The Offer Countdown Widget
Now, in the Style section, you can customize the Title & Description along with the Date part as well.

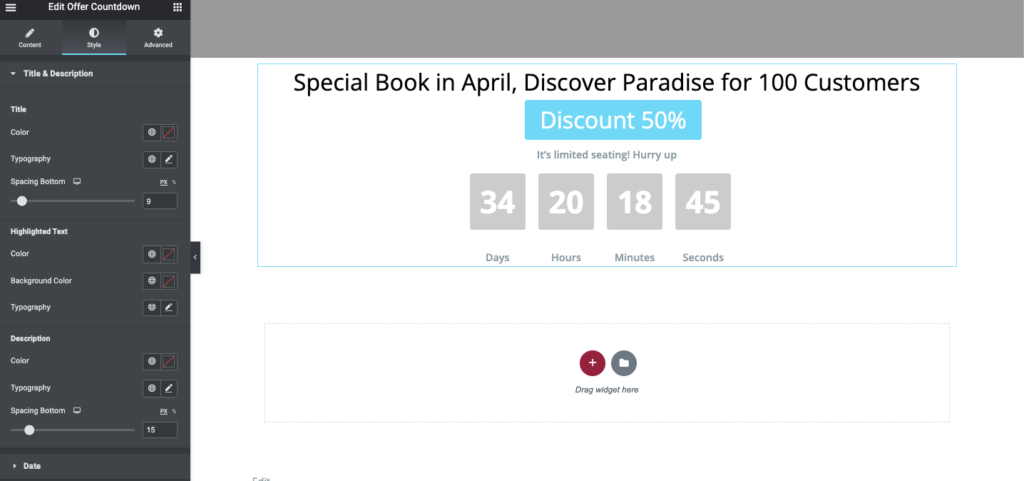
Adjust the Color, Typography, and text spacing for titles, highlighted text, and descriptions from the Title & Description section.

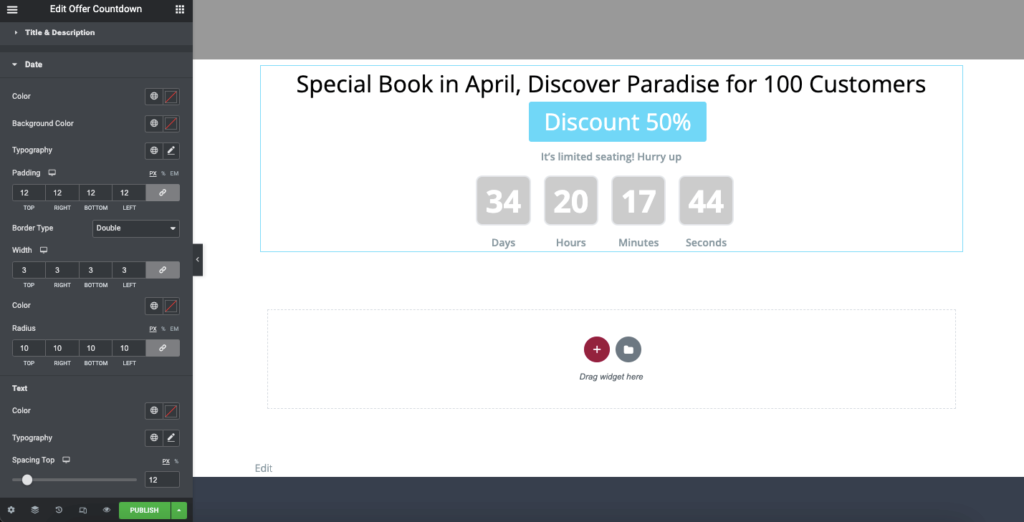
The same goes for the Date section as well. You can adjust the color, border, padding, radius, background color from here.

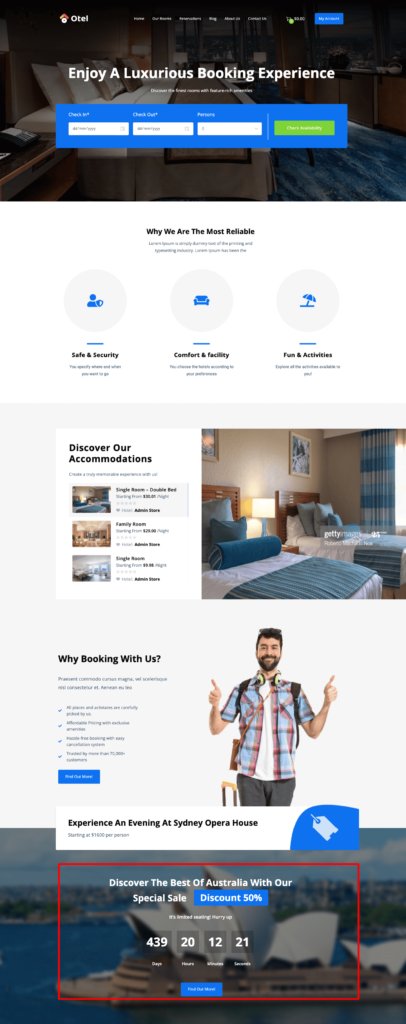
After customizing, here’s what the Offer Countdown widget may look like.

That’s it.