The normal process of a WooCommerce store is, that customers visit the store, find the product they are looking for, click the Add to Cart button, and complete the checkout process.
But what if the customers don’t find the Add to Cart button? They won’t be able to buy products from the site.
Many of the users have complained that they are facing the WooCommerce add-to-cart button not showing the issue.
There can be many reasons behind this problem. In this post, we are going to address this issue and how you can fix it. At the end, we will also talk about how to solve this issue in Dokan-powered marketplaces as well.
Let’s get started!
Possible Reasons Behind WooCommerce Add to Cart Button not Showing

There are many reasons behind the Add to Cart button not showing. After much research and testing, we have identified 8 possible reasons. They are-
- Incomplete WooCommerce Setup
- Theme and Plugin Compatibility Issues
- Outdated or Abandoned Plugins and Themes
- Malware and Security Threats
- Incomplete or Out-of-Stock Products
- Permalink and URL Errors
- Misconfigured Checkout Endpoints
- Store Rules Affecting Products

1. Incomplete WooCommerce Setup
An incomplete WooCommerce setup is a common reason for add-to-cart button issues. To ensure proper functionality, you must complete critical setup steps, including:
- Configuring shipping zones.
- Connecting to a payment gateway.
Without these, your add-to-cart button might not work as intended or fail to appear. Check your WordPress dashboard for setup prompts and complete them to resolve this issue.

2. Theme and Plugin Compatibility Issues
WooCommerce often relies on various plugins to enhance functionality. However, compatibility between plugins and your active theme is essential:
- If two plugins, such as Jetpack and Wordfence, conflict (e.g., due to XML-RPC authentication), this can disrupt functionality.
- Incompatibility between your theme and plugins can also lead to issues with WooCommerce features.
To prevent these problems, carefully test new plugins and themes before activating them. A staging environment can help you identify conflicts without affecting your live site.
3. Outdated or Abandoned Plugins and Themes
Plugins and themes that are no longer maintained or updated can cause significant problems, including breaking your add-to-cart button:
- Abandoned plugins may introduce bugs or fail to meet WooCommerce’s current standards. Tools like Vendi Abandoned Plugin Check can help monitor plugin activity and alert you to outdated or unsupported plugins.
- Always update your plugins and themes to their latest versions to ensure compatibility with WooCommerce.
4. Malware and Security Threats
Malware infections or malicious code injections can disrupt your website’s functionality, including disabling the add-to-cart button. Common causes include:
- Failing to secure your WordPress site.
- Neglecting to update plugins and themes.
To safeguard your store, use reliable security plugins and regularly monitor your site for vulnerabilities. Ensure your plugins and themes are always up to date.
5. Incomplete or Out-of-Stock Products
WooCommerce automatically disables the add-to-cart button for the following scenarios:
- Products with incomplete descriptions.
- Out-of-stock or expired products.
This feature helps avoid customer frustration and reduces the risk of refunds for unavailable products. Ensure all product pages are complete and stock levels are accurately managed.
Read: Write a Product Description that Sells.
6. Permalink and URL Errors
Incorrect slugs or permalinks can cause add-to-cart buttons to fail. Even minor errors, such as typos or broken URLs, can render the button nonfunctional. So, verify that your product URLs and slugs are correct to avoid such issues.
7. Misconfigured Checkout Endpoints
WooCommerce uses default endpoints for key store functions. If these endpoints are misconfigured during setup, add-to-cart buttons can fail. Ensure all endpoints are correctly configured in your store settings.
8. Store Rules Affecting Products
If you’ve set specific rules for product visibility — such as restricting access to certain products based on audience or timing — the add-to-cart button may appear grayed out for affected products. Double-check these rules to ensure they align with your intended functionality.
These are the most common occurrences that cause the issue of WooCommerce Add to Cart button not showing.

How to Fix the WooCommerce Add to Cart Button not Showing
So, you know why this issue is occurring on your eCommerce store. Now it is time to find the solutions to them all.
We have found 9 ways you can fix the WooCommerce Add to Cart button not showing issue-
- Update WooCommerce to the Latest Version
- Enter Complete Product Information
- Resolve Plugin Conflicts
- Fix Coding Issues
- Check for Incompatible Themes
- Address Server Issues
- Fix Permalink and URL Problems
- Restore Default WooCommerce Endpoints
- Handle Incomplete, Out-of-Stock, or Expired Products
Let’s see them in detail-
1. Update WooCommerce to the Latest Version
Outdated WooCommerce versions often cause bugs or compatibility issues, including problems with the Add to Cart button. Regular updates to the release patches to resolve these issues.
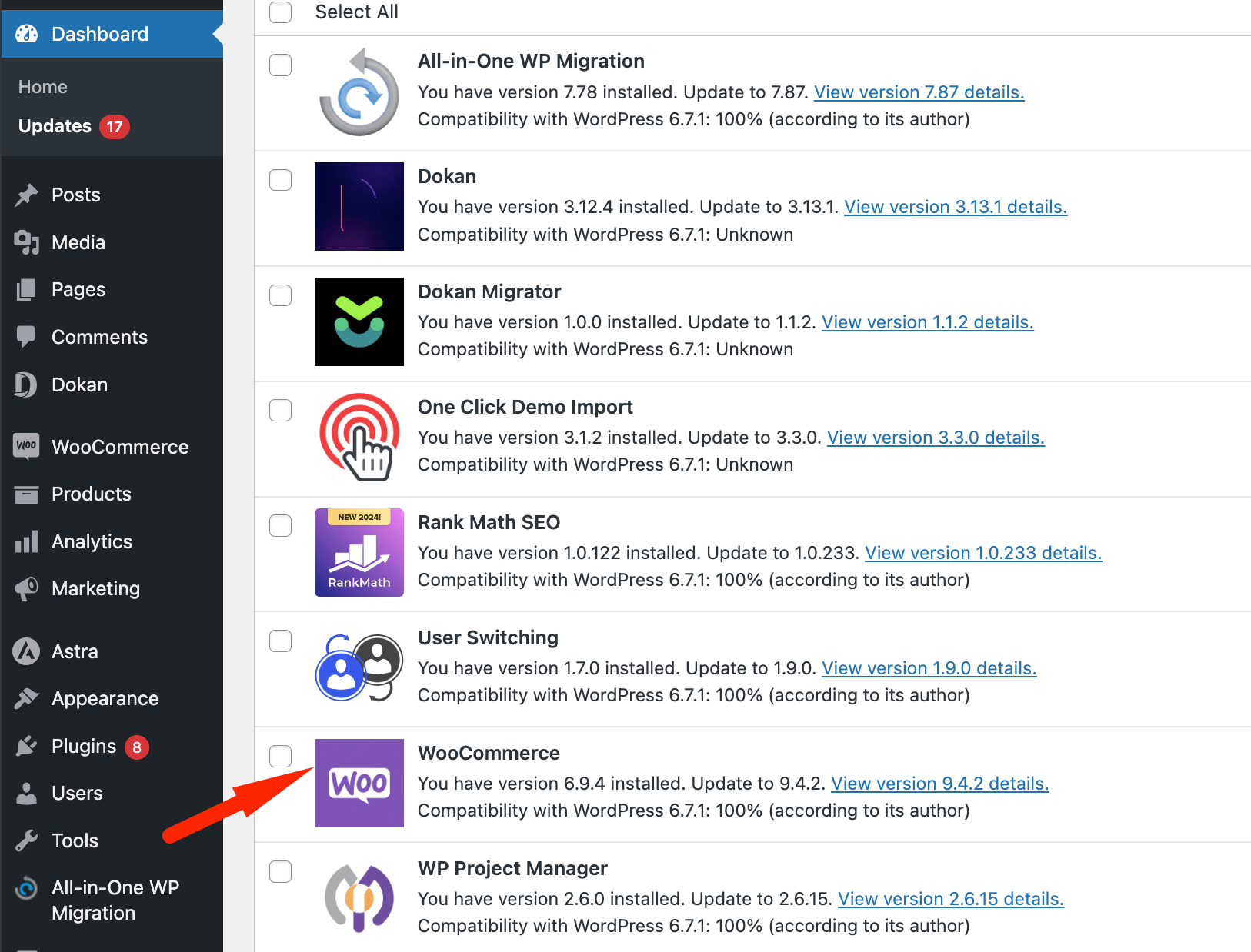
Here’s how to update WooCommerce:
- Log in to your WordPress admin panel.
- Navigate to the Updates tab on the left menu bar.
- Check for available updates for WooCommerce.
- Click Update Now to download and install the latest version.

After updating, verify whether the issue has been resolved. If not, go to the next step.
2. Enter Complete Product Information
In WooCommerce, every product requires essential details such as name, description, price, and availability. Missing any of these fields can cause the Add to Cart button to go missing for that product.
To resolve this:
- Make sure that all mandatory fields, including product ID and availability, are filled.
- Save the changes, and the Add to Cart button should appear.
3. Resolve Plugin Conflicts
Plugin conflicts are a common issue for WooCommerce users. If an incompatible plugin is installed, errors, bugs, or glitches may occur.
To solve this:
- Check WooCommerce’s list of incompatible plugins and disable any you use.
- Update all your plugins to their latest versions to ensure compatibility.
- Clear your site’s cache to reset any lingering issues.
- If the problem persists, deactivate plugins one by one to identify the conflicting one. Disable the problematic plugin.
4. Fix Coding Issues
Coding errors can also disable the Add to Cart button, especially for variable products with pricing issues. Here’s how to fix it:
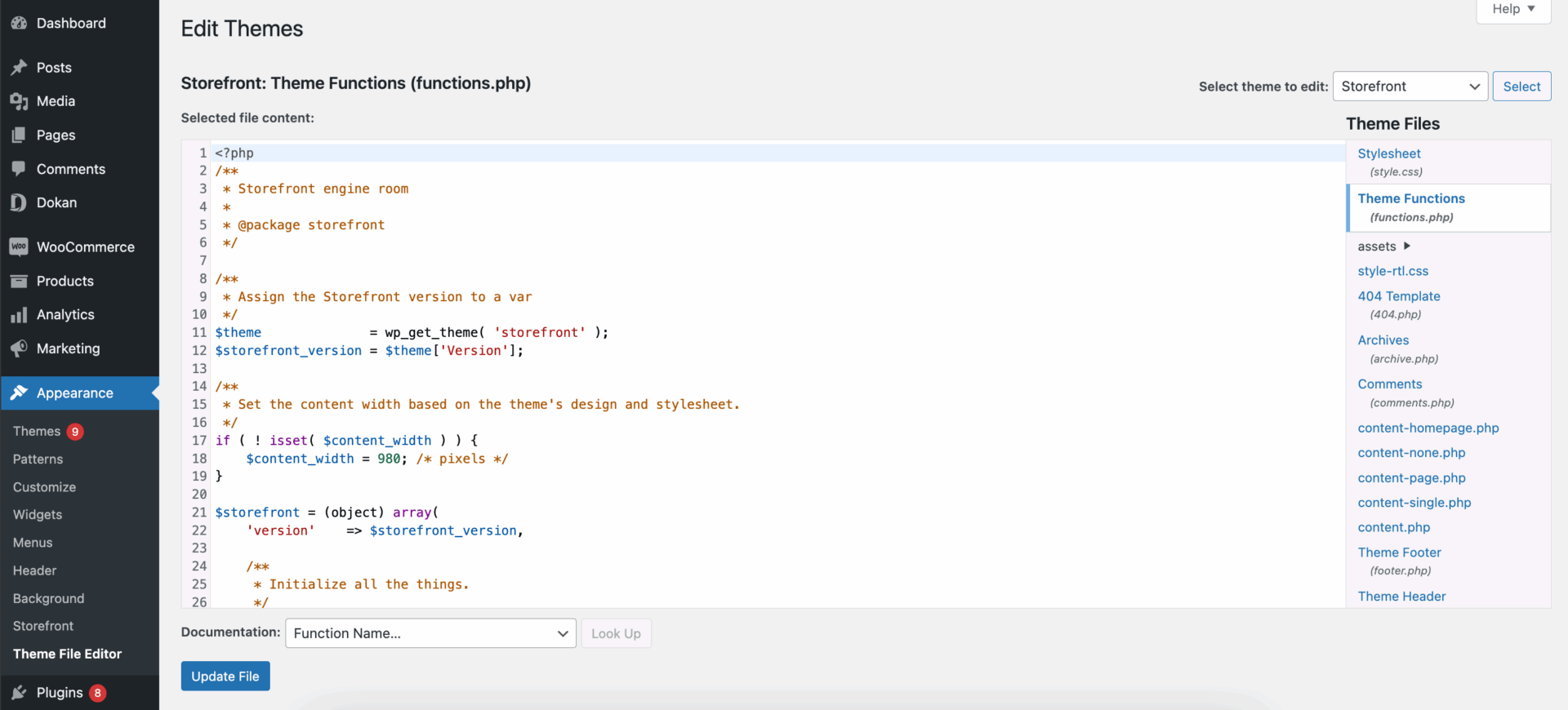
- Go to Appearance > Theme Editor in your WordPress admin panel.
- Open the functions.php file of your active theme.
- Add the following code to the end of the file.
add_filter('woocommerce_show_variation_price', function() { return TRUE; });- Save your changes by clicking Update File.

Now, check your website to see if the button reappears.
5. Check for Incompatible Themes
Themes can also conflict with WooCommerce and cause functionality issues.
- Go to Appearance > Customize > WooCommerce in your WordPress admin panel.
- Look for the Add to Cart Buttons setting.
- If the buttons are set to Invisible, change the setting to Visible.
This should restore the Add to Cart button.
6. Address Server Issues
In some cases, server-related issues can prevent the Add to Cart button from working. For example, an expired mod_security file might block jQuery code, leading to glitches.
To solve this:
- Use your browser’s developer tools to inspect your website.
- Look for the error
.jQuery.cookie.min.js not found.
If this error appears, contact your hosting provider to fix the mod_security file. They’ll resolve the issue on your behalf.
7. Fix Permalink and URL Problems
Incorrect permalinks or URLs can redirect users to error pages, causing the Add to Cart button to malfunction.
Here’s how to fix this:
- Go to Settings > Permalinks in your WordPress admin panel.
- Ensure the permalink structure is consistent and correctly configured.
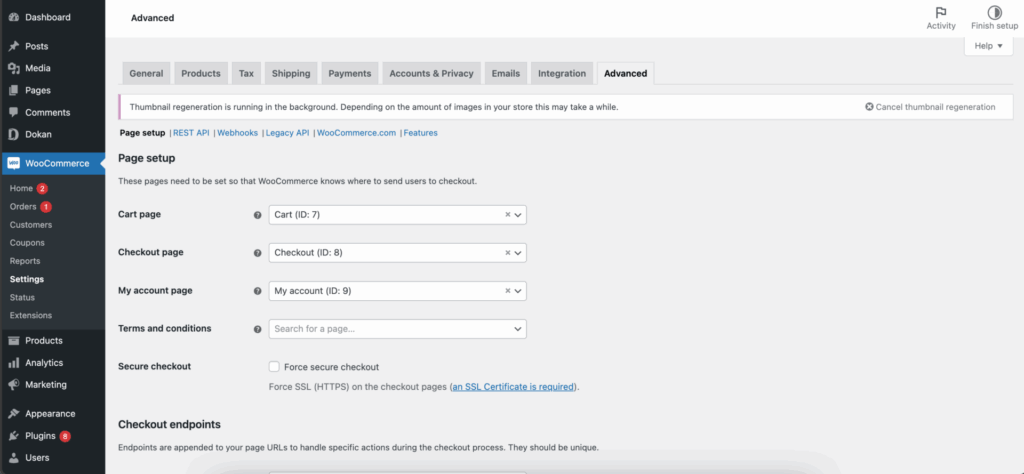
- Verify that WooCommerce pages (cart, checkout, account) are linked to the right URLs under WooCommerce > Settings > Advanced.
- Save changes to refresh your permalink structure.

Using a uniform URL structure helps users navigate your site seamlessly and avoids button errors.
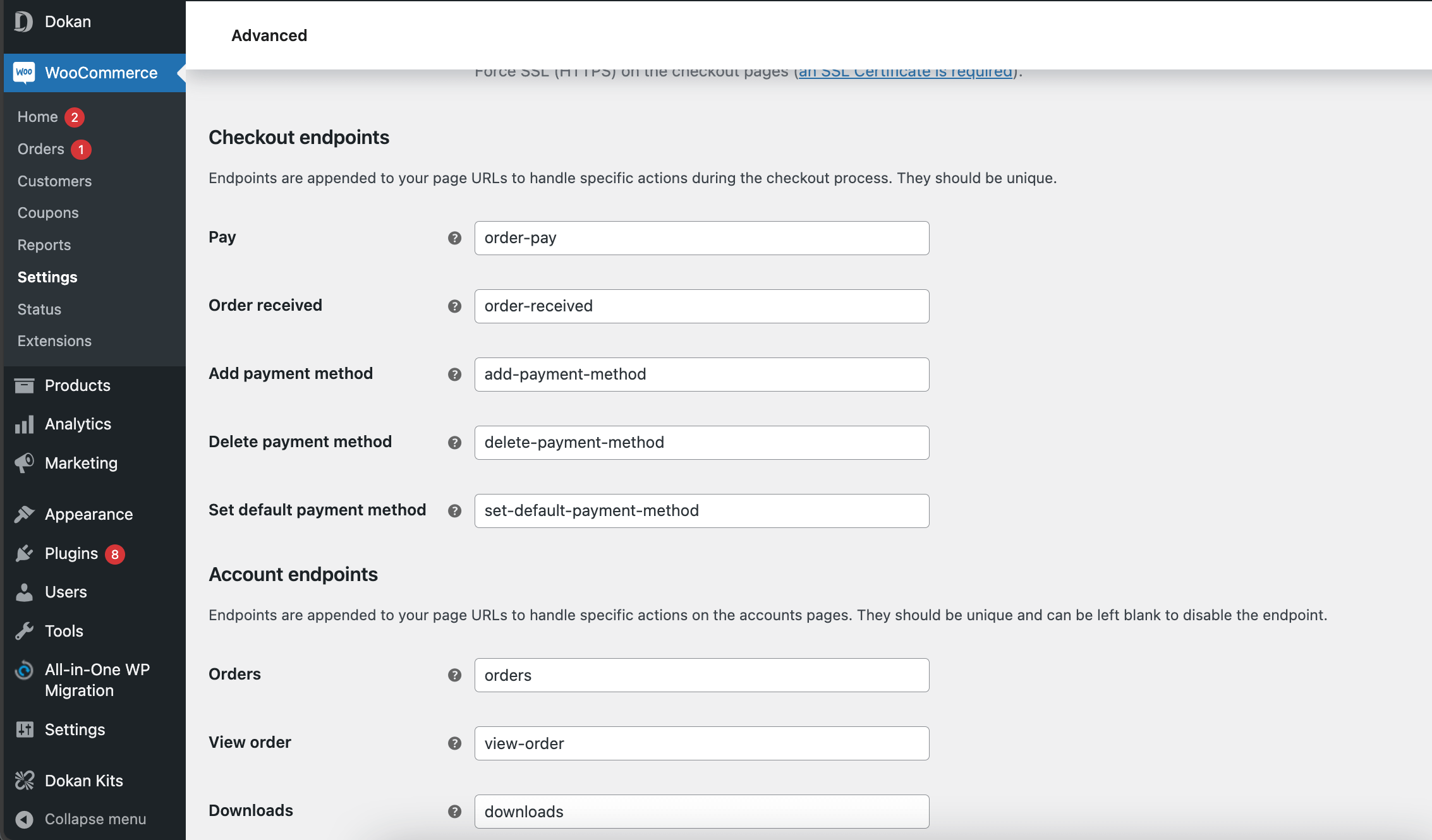
8. Restore Default WooCommerce Endpoints
WooCommerce endpoints are pre-configured to work out of the box. Altering them can lead to errors in your setup, including issues with the Add to Cart button.
Steps to restore endpoints:
- Go to WooCommerce > Settings > Advanced in your dashboard.
- Check the cart, checkout, and account endpoints.
- If they’ve been changed, restore them to their default settings.
- Save changes and test the button functionality.

Restoring default endpoints often resolves conflicts related to the Add to Cart button.
9. Handle Incomplete, Out-of-Stock, or Expired Products
WooCommerce disables the Add to Cart button for products missing critical information or those that are out of stock or expired.
To resolve this:
- Review your product listings and ensure all required fields (e.g., images, pricing, SKU, and shipping details) are filled.
- For out-of-stock or expired products:
- Mark them as “Out of Stock” or archive them.
- Delete products you no longer offer to prevent them from appearing in searches or pages.
- Save the changes and refresh the product pages.
Completing product details or removing unavailable items ensures the button works as expected.

Bonus: How to Fix the Issue of the Add to Cart Button Not Showing in the Dokan Multivendor Marketplace Plugin
Some of the users have enquired about not getting the add to cart button in their marketplace.
There are two incidents when that can happen-
1. Admin/Vendor Can’t Buy Their Own Products
By default, the Dokan multivendor plugin doesn’t allow users to buy their products as this process can be misused. Like, vendors or even admins can manipulate the earning number by buying their own products.
Many of our users don’t know this and see it as an issue when as an admin they visit their own store and don’t find the Add to Cart button.
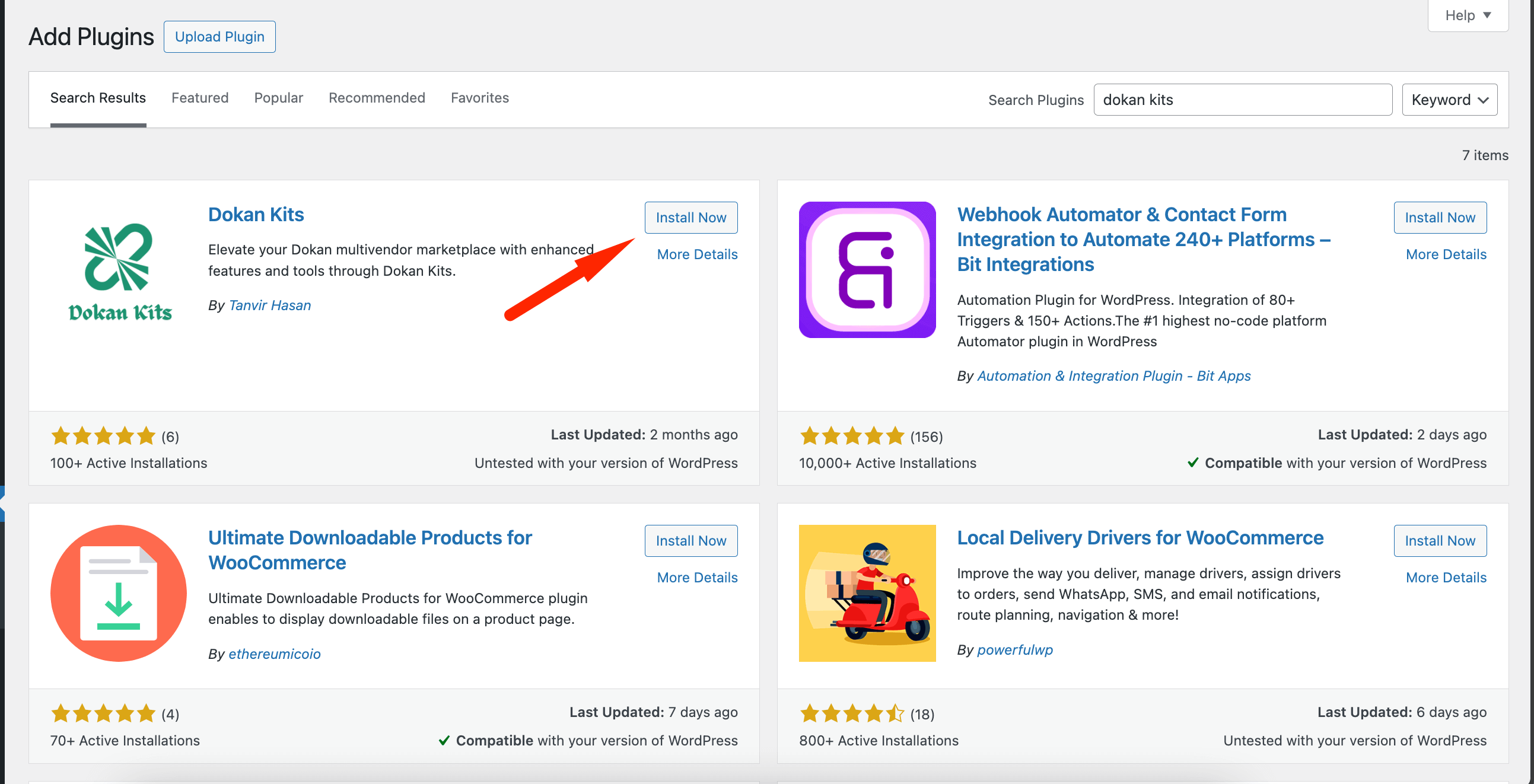
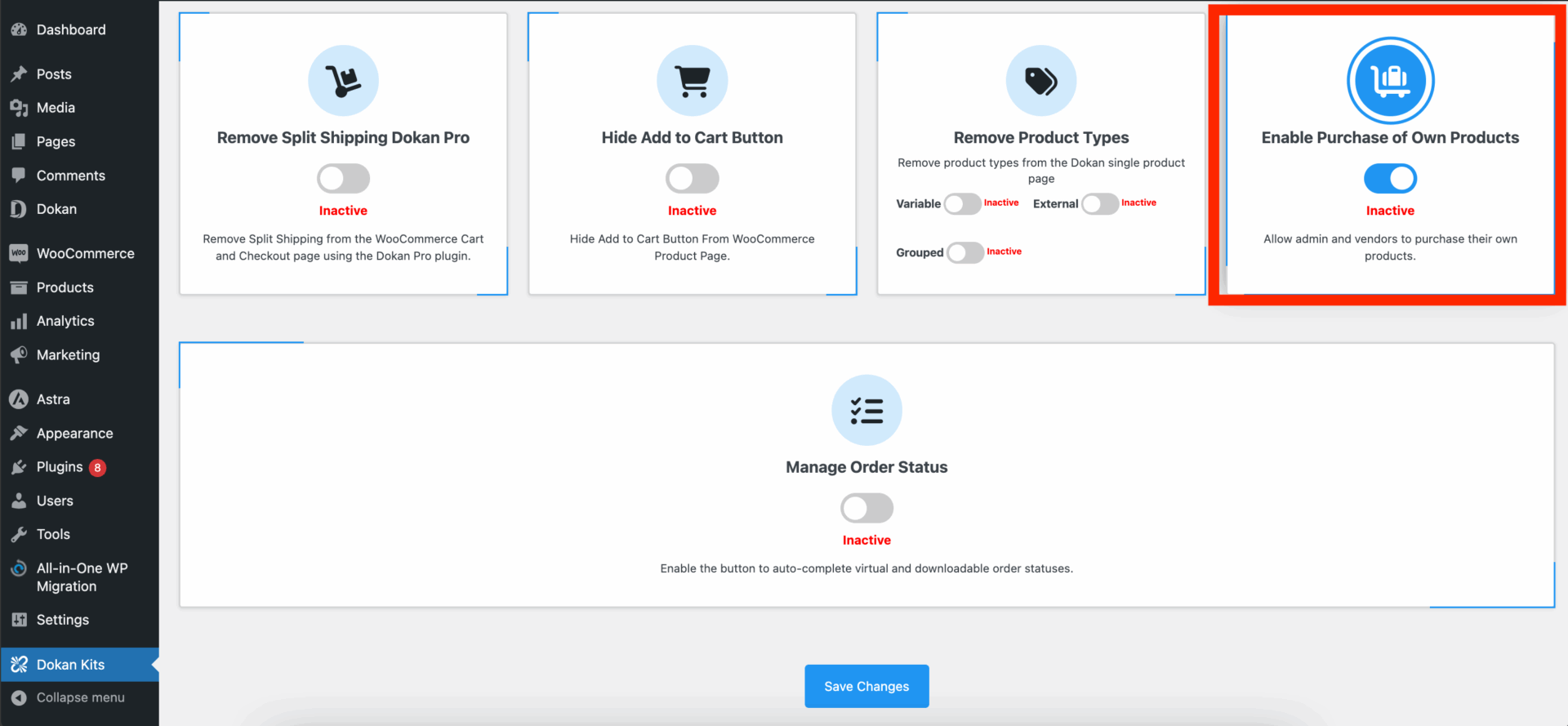
But if you want to show the add to cart button for your products, then you can use the “Dokan Kits” plugin to solve this. This plugin has the feature to add the “Add to Cart” button to the users own products.
Here is how you can do this-
Install the plugin from your WordPress dashboard. Go to Plugins–> Add New. There write Dokan Kits, install and activate the plugin.

After activating the plugin, go to Dokan Kits and enable the “Enable Purchase of Own Products” option. Save changes to finish.

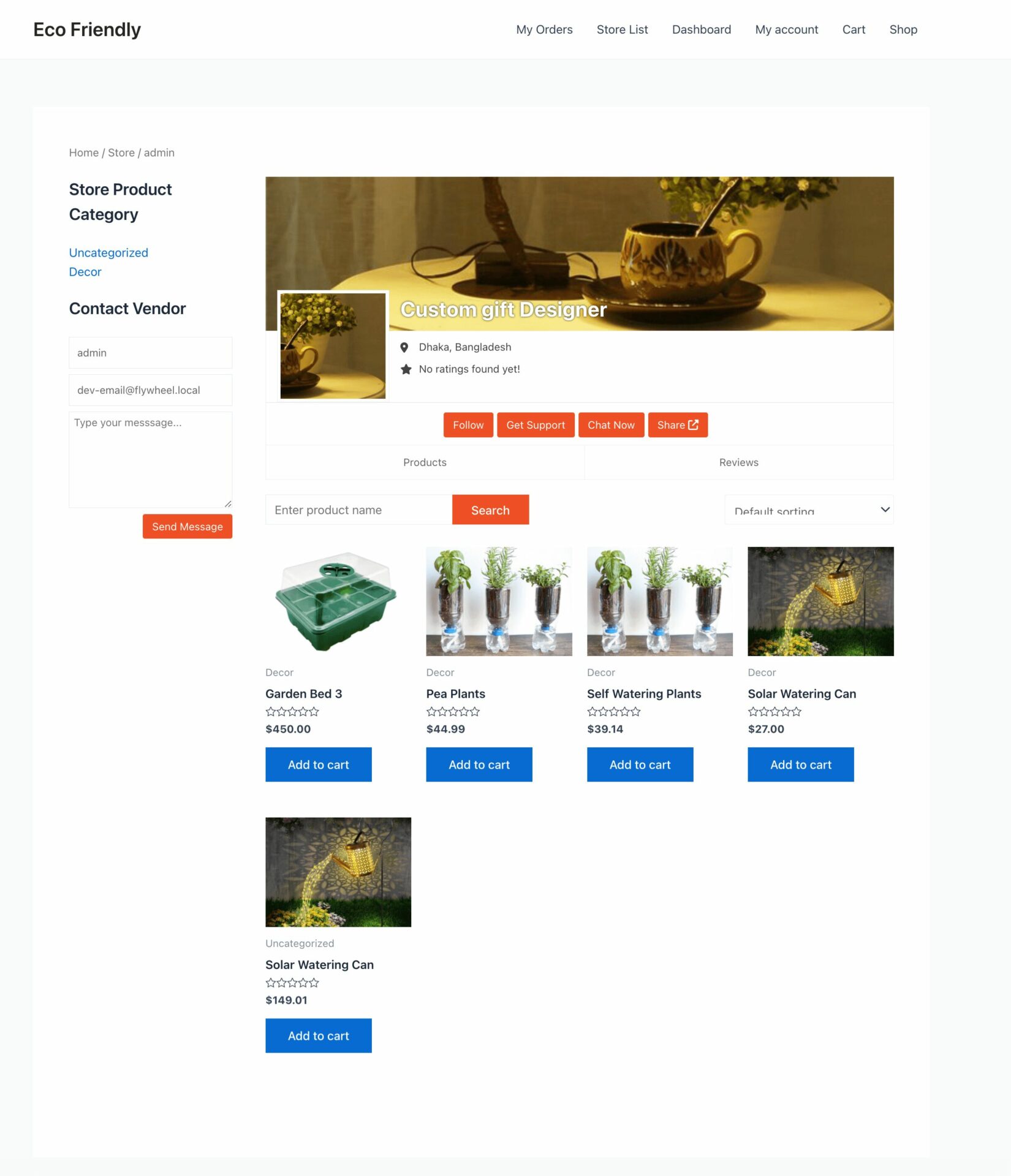
Then if you visit your own store then you will see the Add to Cart button-

This is how you can show the Add to Cart button in your own store.
2. Catalog Mode
The catalog mode is used to hide the add to cart button and the price of the product. If you accidentally have the catalog mode enabled then the Add to Cart button will not be shown in the vendor store.
So if you disable the catalog mode, then you can show the Add to Cart button in the stores.
Please read this guide on how to configure the Dokan Catalog mode to see how it works.
Hopefully, these solutions will help you eliminate the problem you are facing.
Solve the WooCommerce Add to Cart Button Not Showing with Ease
We are at the end of our article and you have found the solution you are looking for.
Add to Cart button is one of the main components of any eCommerce store or marketplace. Without that, customers can’t purchase and complete the order.
It may seem like a small issue, but if not paid attention, this can become catastrophic.
We have provided you with all the possible solutions. Go through all of them and test them one by one. If you can solve them, do let us know in the comments.
Want to translate your Dokan plugin? Check our tutorial on how to translate Dokan plugin and get your job done with ease!
If you need any further help to solve the WooCommerce add to cart button not showing issue, feel free to share that with us in the comment box. We would love to help you.
Subscribe to
Dokan blog
We send weekly newsletters, no spam for sure!







Leave a Reply