Using the Call to Action widget, you can motivate your visitors to take an action on your site. It could redirect them to your hotel booking page, service page, or anywhere you want to by giving a clickable link on that section.
Note: You must install the Elementor plugin on your site to use this Call to Action widget of the Otel theme.
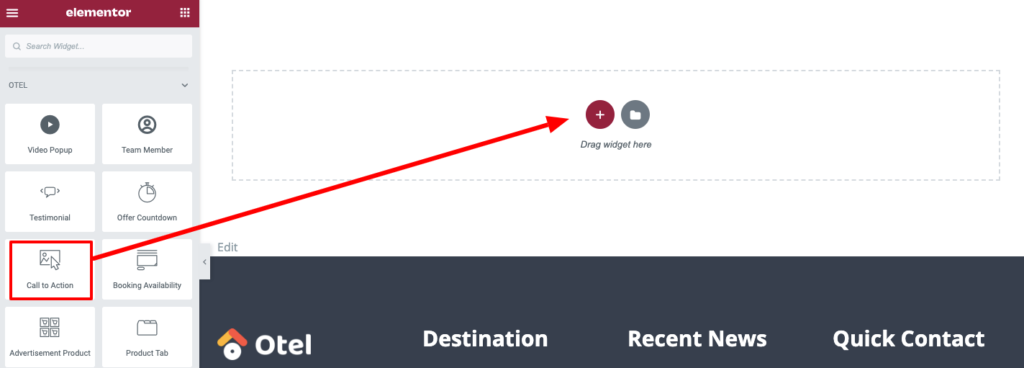
Step 01: Drag and Drop the Call to Action Widget
Drag the Call to Action widget from the left sidebar and drop it into your customization area.

Step 02: Customize the Content of the Call to Action Widget
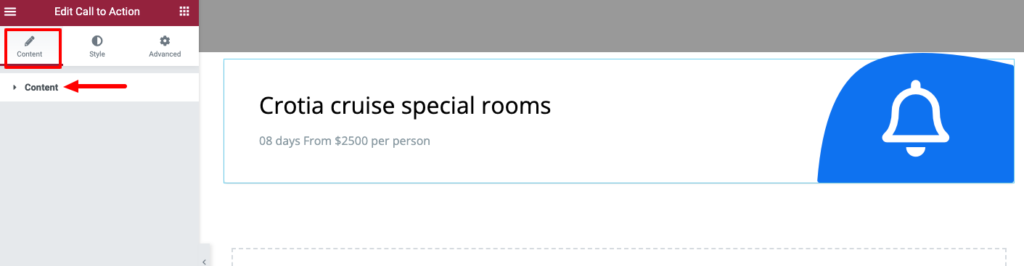
After dragging the Call to Action widget to your editor, you’ll find the Content tab there.
Now click on the Content option.

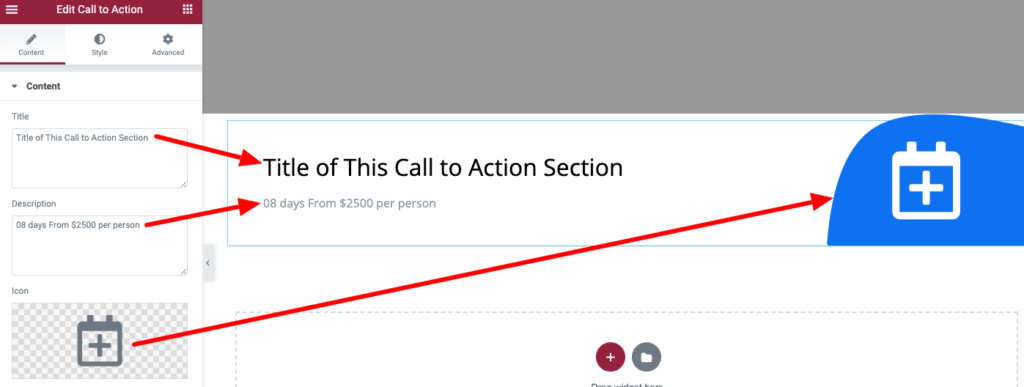
There are three options to customize to make it more appealing.
- Title: Set the title of your Call to Action widget.
- Description: Now write a short description to attract your target audience.
- Icon: Click on the icon to set a new icon for this section.

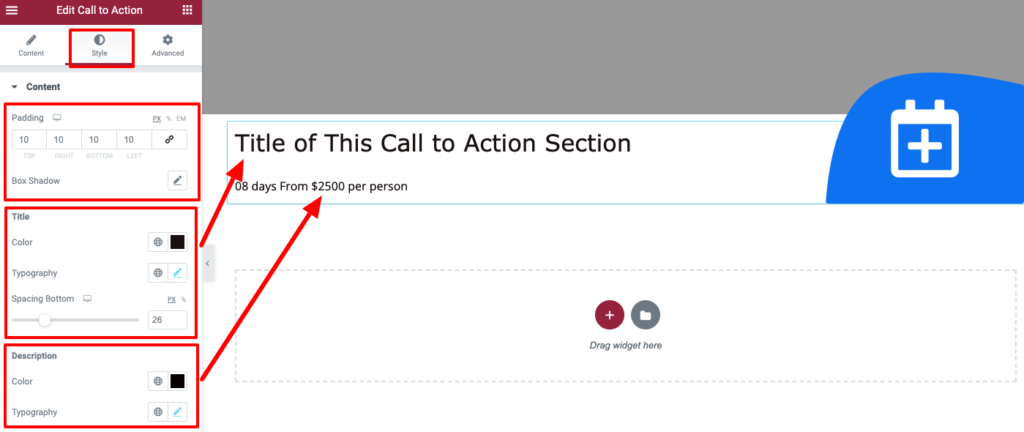
Step 03: Customize the Style of Your Call to Action Widget
Now click on the Style tab to get the customization options.
You can set the padding and box shadow from the first box.
If you want to change the color, typography, and space of the title, you can do it from the second box.
You can also customize your description like change its color and typography from the third box.

Here is the final preview of the Call to Action widget.