Using the Otel Theme Video Popup Widget, you can give a preview of the interior of your hotel room. Also, if you want to give any special announcement, you can use this feature. Let’s check how to optimize this video popup widget.
Note: To use this feature, you need to have the Elementor plugin installed on your site.
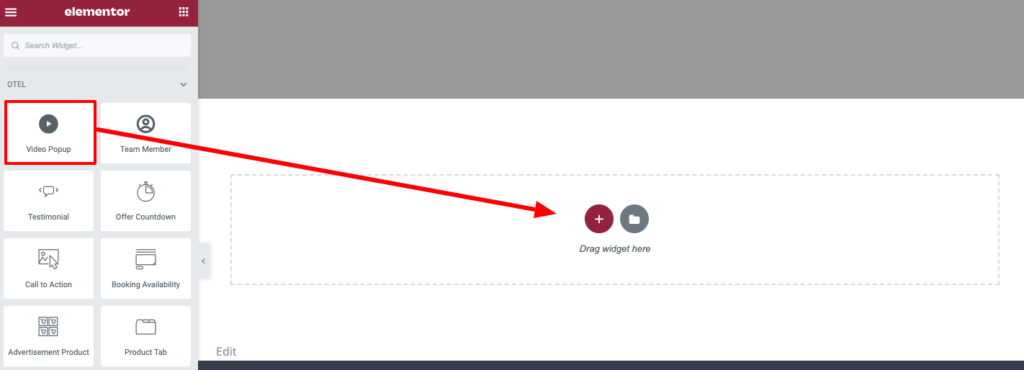
Step 01: Drag and Drop the Video Popup Widget to Your Editor
Click on the “Otel” to expand Otel features. You’ll find the Video Popup option underneath the Otel.
Drag the Video Popup widget to your editor.

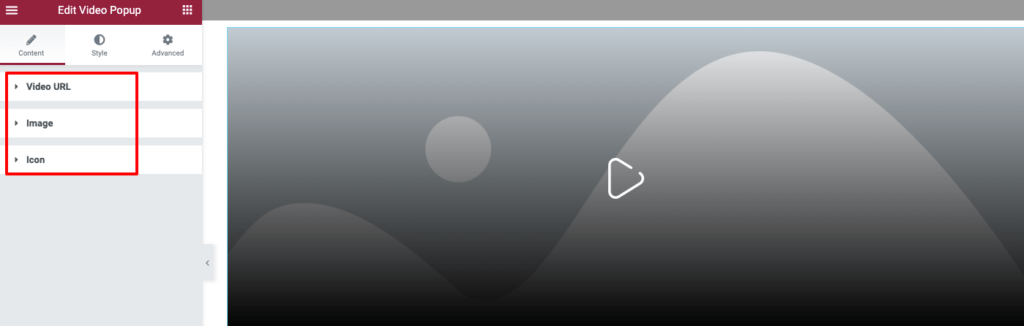
Step 02: Customize the Content
There you’ll find three options to configure.
- Video URL
- Image
- Icon

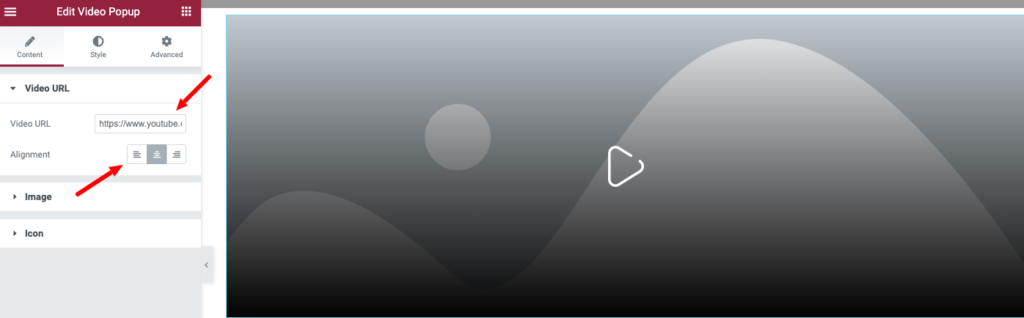
Click on the Video URL to expand this option. There you’ll get the chance to put a video URL and alignment option to decide which video you want to share and where your want to place that.

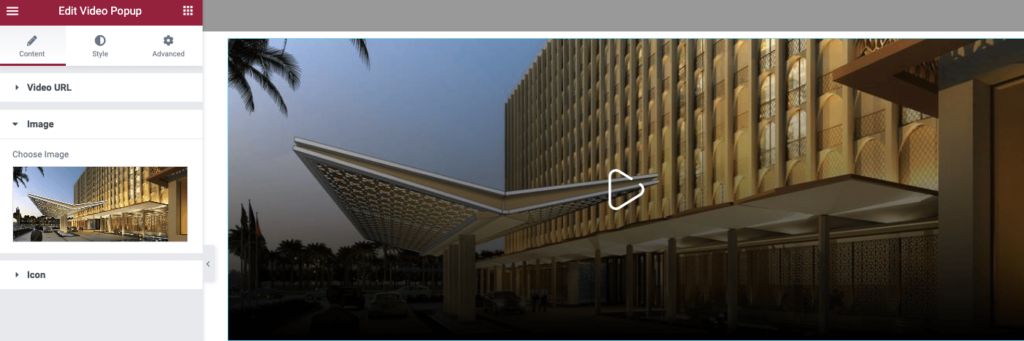
Now you can set the image/thumbnail from the Image tab.

You can set an Icon as well from the Icon tab.

Step 03: Customize the Style of the Video Popup Widget
Now click on the Style tab. You’ll find two options there.
- Image
- Icon

Click on the Image option to change the video thumbnail or image’s Height, Color, Background, and Type.

To change the size and color of the icon, click on the Icon tab.

That’s it.