As WooCommerce is integrated with Otel very nicely, all WooCommerce elements adapt to the customization of the Otel theme. This way you will have your hotel booking marketplace up and running in no time.
In the WooCommerce section of the Otel hotel booking theme, you can customize the store notice section, product catalog, single product, product images, and checkout page.
Note: Install WooCommerce in order to find the dedicated tab in the customizer.
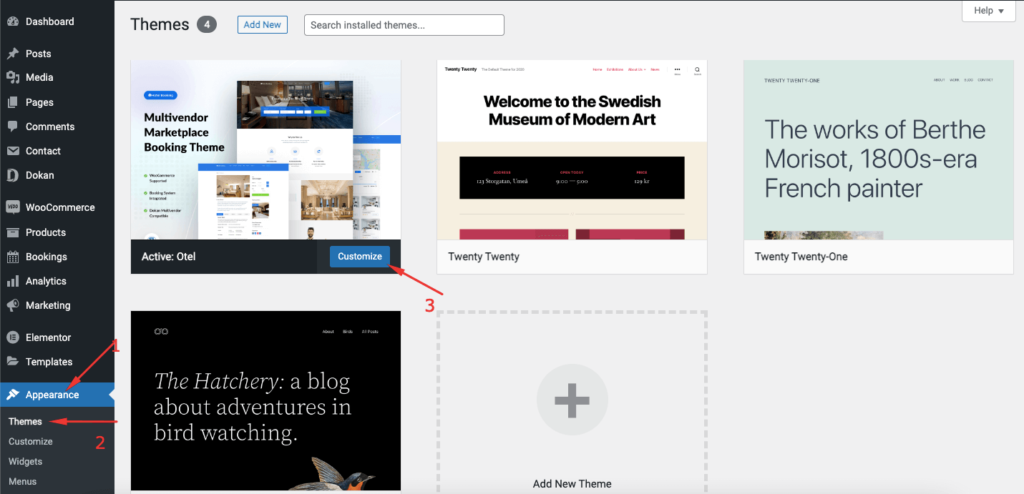
Navigate to Appearance–> Themes. As Otel is your activated theme, click the Customize button.

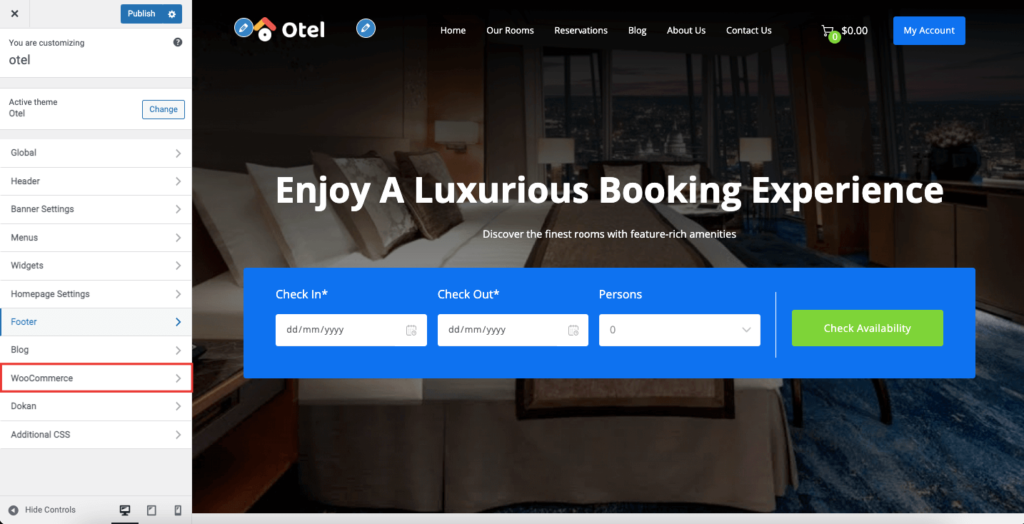
You will be redirected to the theme customizer page. There you will see the WooCommerce settings option.

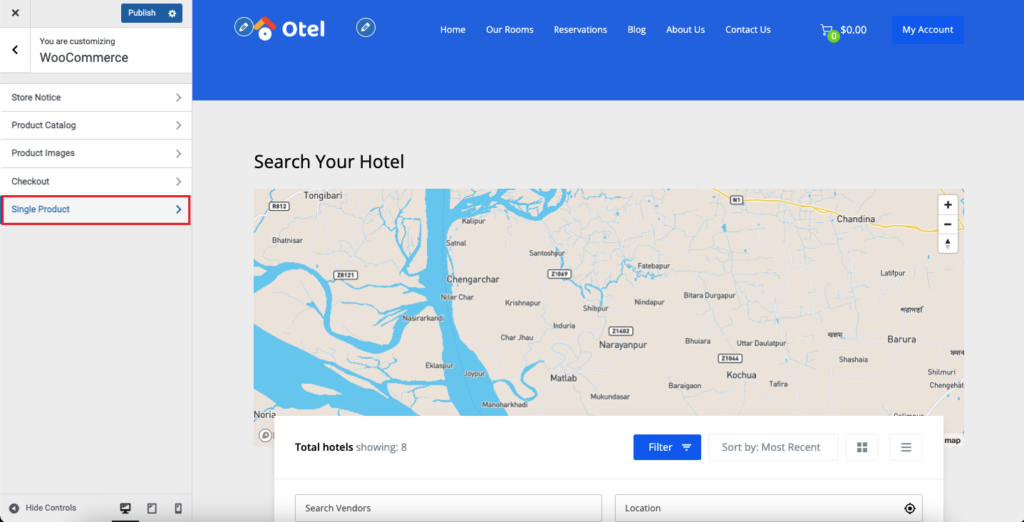
Under the WooCommerce tab, you will find the relevant options. Now we have brought all the WooCommerce settings under a single WooCommerce tab. But you will find the Otel settings with the WooCommerce settings for the Single Product Tab only.
Others are default settings by WooCommerce.

Single Product
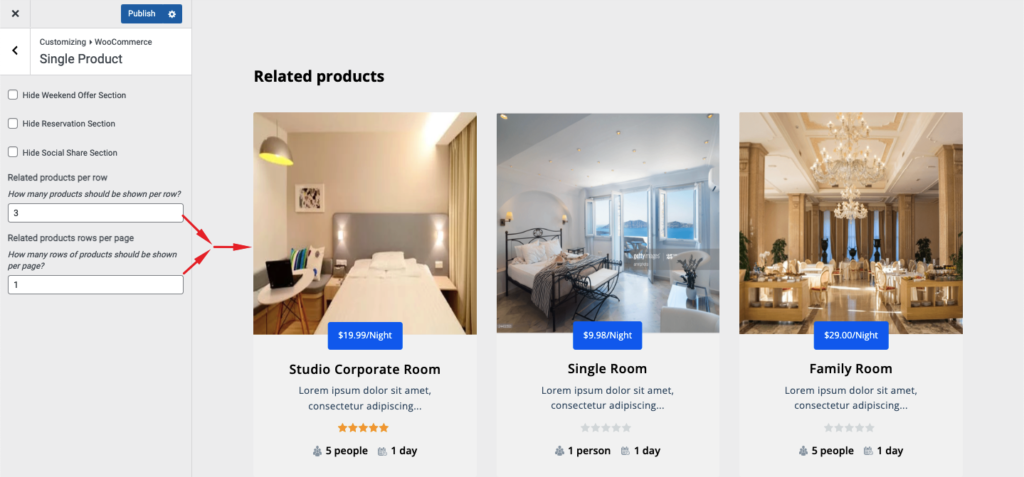
We have added a few customization options in the Single Product option. Like,
- Hide weekend offer section
- Hide reservation section
- Hide the social share section
- Related products per page
- Related product rows per page.
If you have any weekend offers for your room, you can display them below the availability form. In order to create a weekend offer, you have to feature your selected product. If you have more than a few weekend offers, then it will display randomly.
Also, you can hide the reservation option along with the social sharing icons.

Also, you can decide the number of related products you want to show and the number of rows.