Every app needs an app icon. And a Splash Screen is the screen which is shown immediately when an app launches. Basically, in both Android and iOS we need to provide the app with an icon-set of diffrent sizes to show them properly in an ocean of Android and iOS devices of various pixel densities and screen dimensions out there.
Same goes for the Splash Screen image too. You just need to provide one image for app icon and another for splash screen. We will generate the icon and image set for you.
App Icon Image
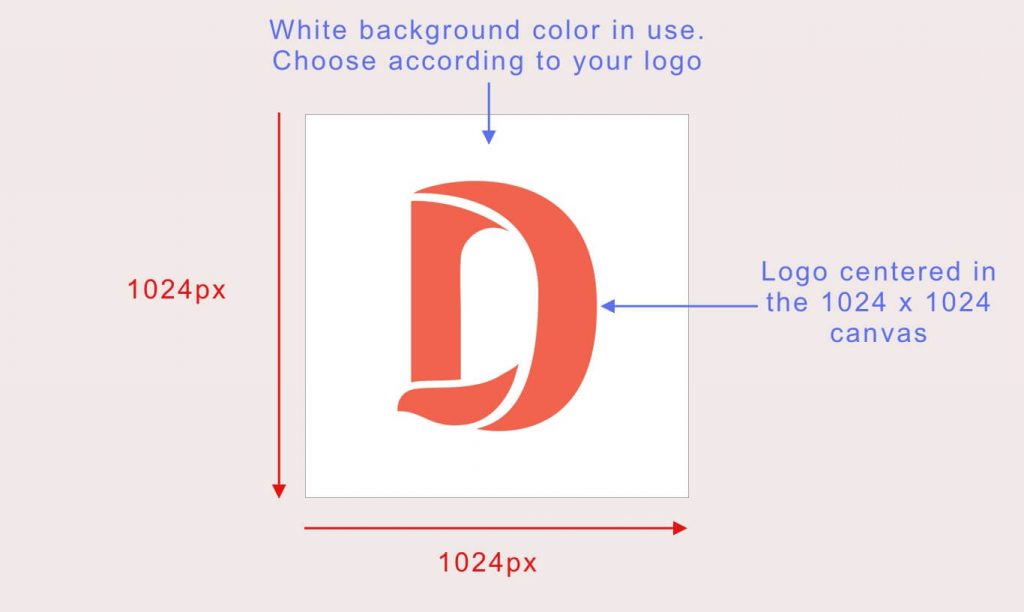
For app icon, prepare an image of size 1024*1024 px with your logo centered using your favorite image editor tool like Photoshop, Sketch etc. The image should be in .png format.
The background of this image cannot be transparent meaning you should give a proper background color which goes along with your logo to this image. Have a look at the following image.
But the App Icon needs to be transparent and we will use Same Icon as app icon and splash image.

Google also recommends it as you can see from this link.