Using the mobile app helper plugin you can connect your marketplace with the customer app. You can also control settings from the marketplace admin dashboard.
The helper plugin will be available to your Dokan account after you purchase the mobile app.
Here is how you can use the mobile app helper plugin.
After installing the plugin like any other WordPress plugin, you will find the mobile app settings in Dokan–> mobile app.
First, you need to enter the license key in the license section-

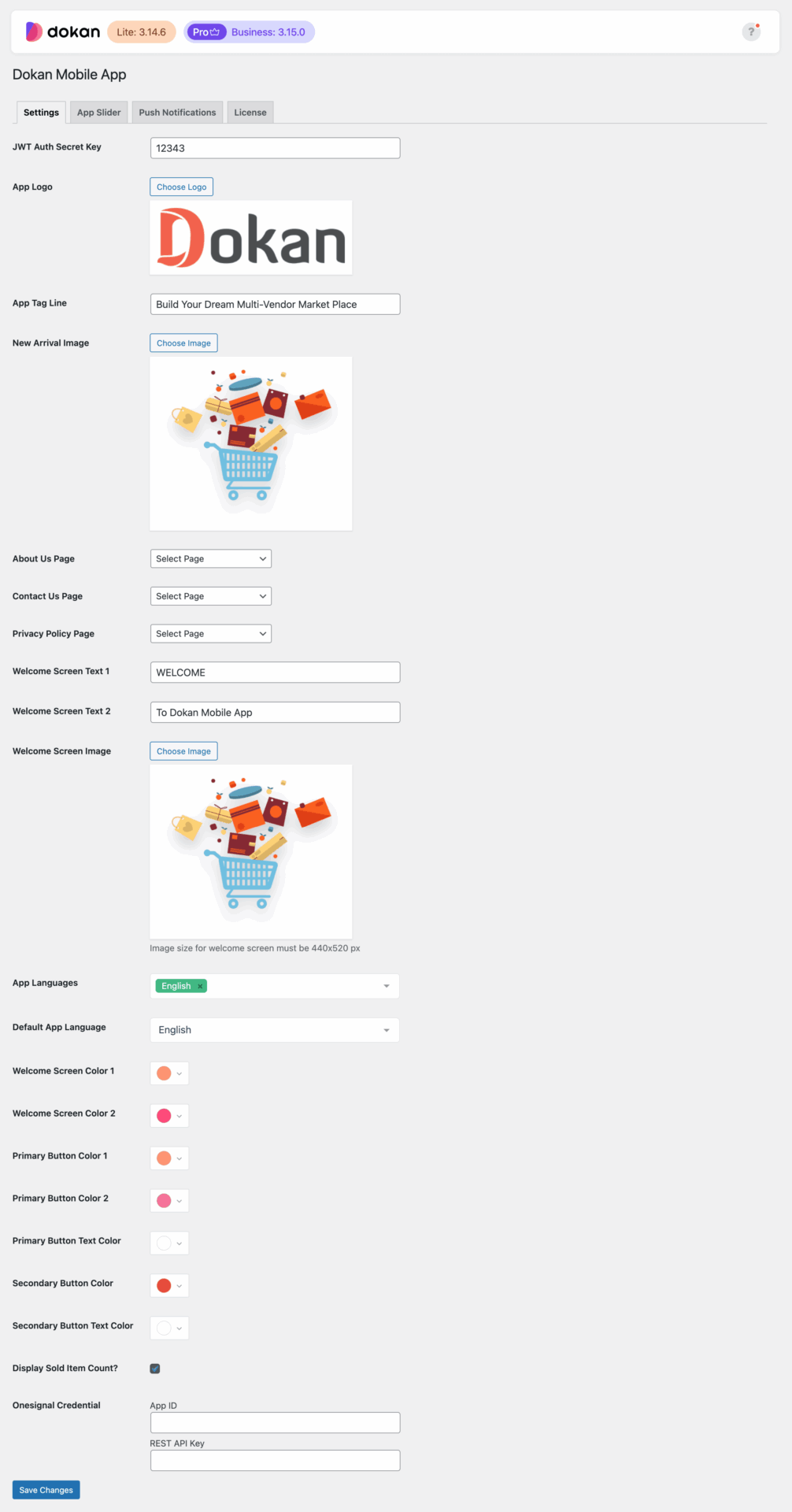
Next, you can configure the settings where you can handle-
Authentication
- JWT Auth Secret Key: This number has to be unique. You can generate or use your own numbers.
Branding
- App Logo
- App Tagline
Images & Screens
- New Arrival Image
- Welcome Screen Image
Pages
- About Us Page
- Contact Us Page
- Privacy Policy Page
Welcome Screen Text
- Text 1
- Text 2
App Language Settings
- Available Languages: English, Arabic, French, Persian, Italian, Korean, German, Portuguese, Russian, Spanish, Turkish, and Ukrainian. More languages will be added later.
- Default Language
Color Customization
- Welcome Screen Color 1
- Welcome Screen Color 2
- Primary Button Color 1
- Primary Button Color 2
- Primary Button Text Color
- Secondary Button Color
- Secondary Button Text Color
Additional Settings
- Display Sold Item Count?
- OneSignal Credential

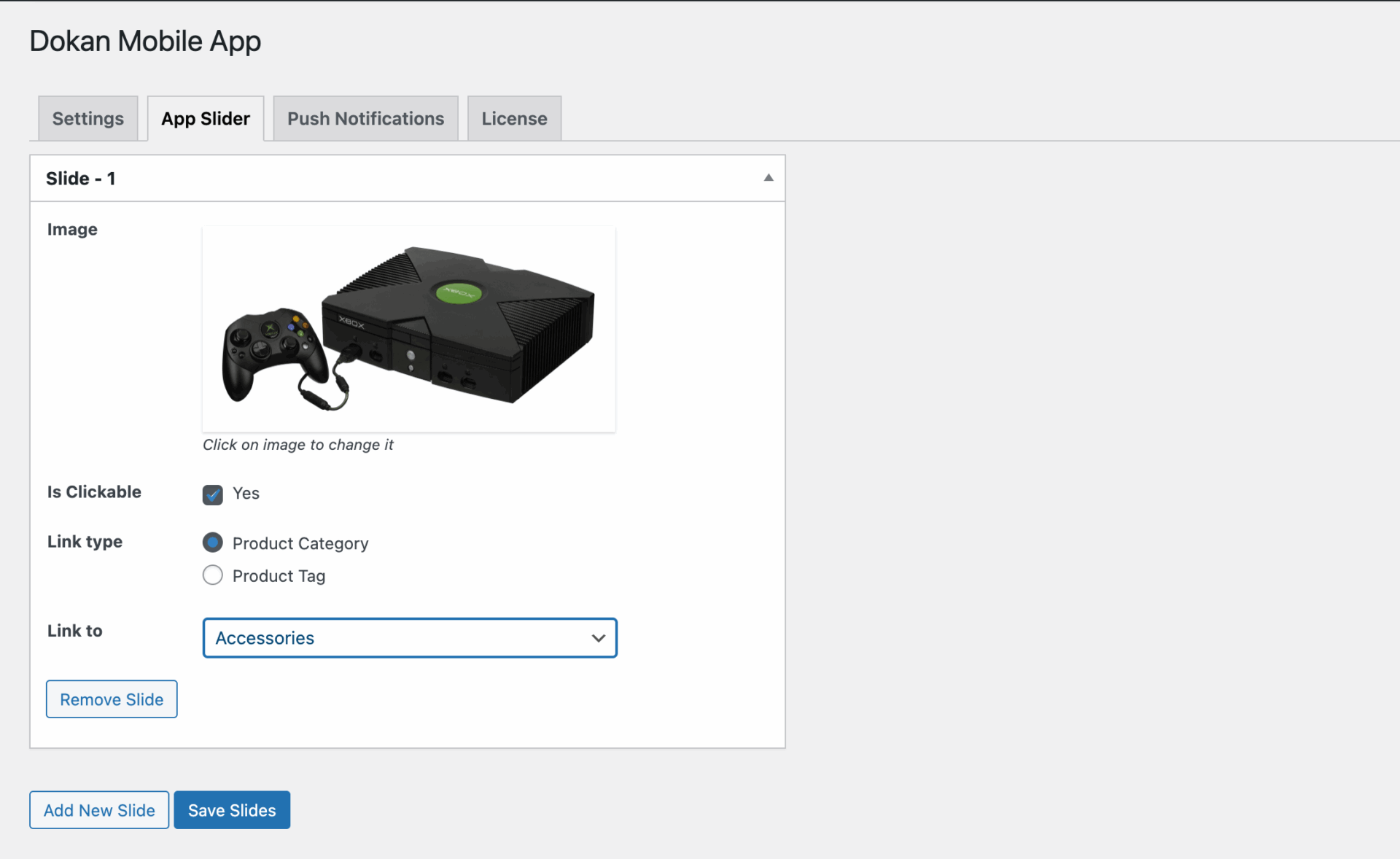
Next, you can configure the app slider-
Image: Add slider image. Upload the image to be used in the slider.
Is Clickable: Select ‘Yes’ to make the image clickable, allowing users to navigate to a specified link when they click on it.
Link Type:
- Product Category: Link the image to a specific product category.
- Product Tag: Link the image to a product tag for more relevant product filtering.
Link To: Once a link type is selected, choose the specific link destination for the image.

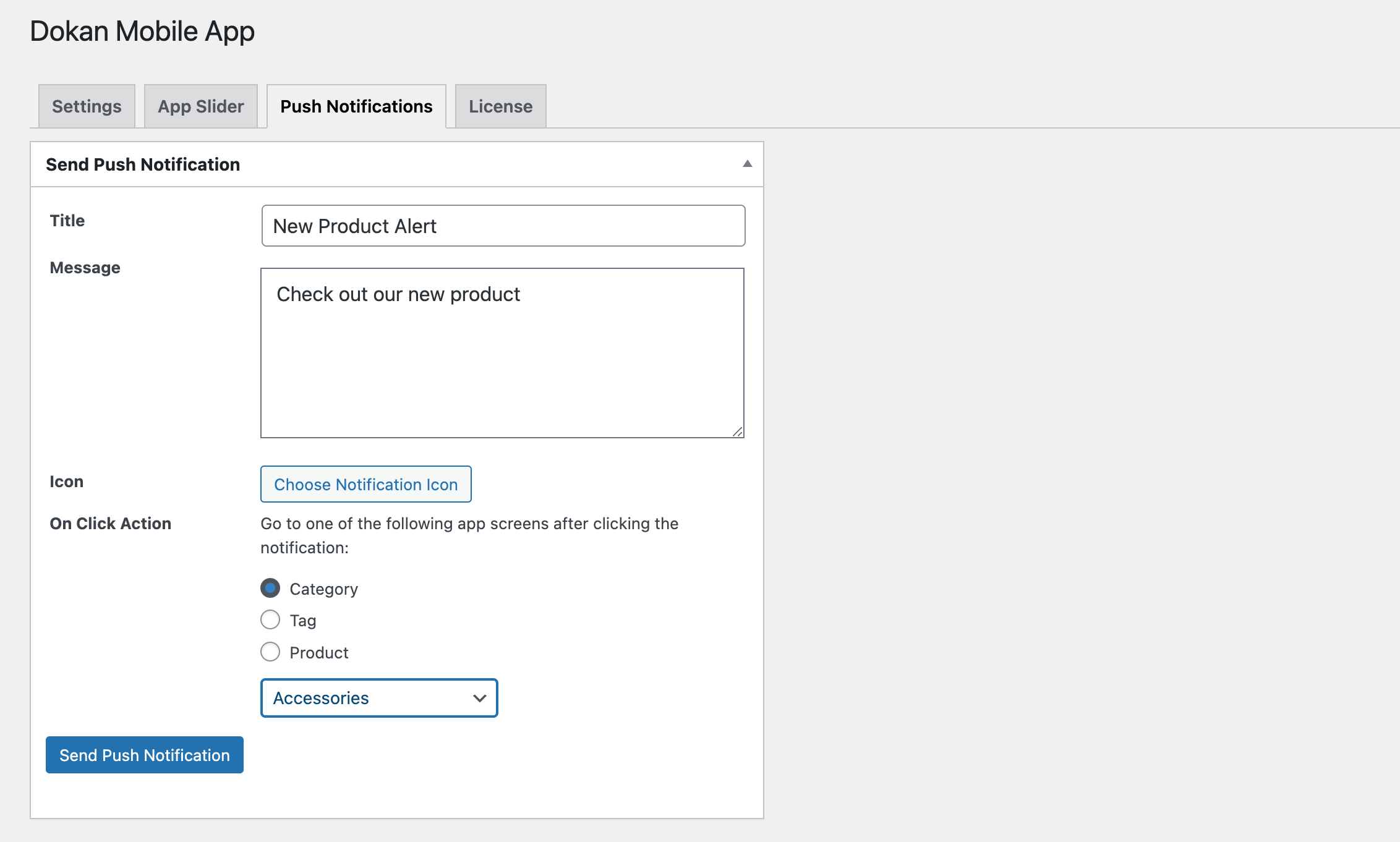
Lastly, you can send push notifications to your customers from here-
Title: Enter the title of the notification to grab the user’s attention.
Message: Provide the content or message of the notification.
Icon: Choose a notification icon that will be displayed with the notification.
On Click Action: Select one of the following app screens to direct users after they click on the notification:
- Category: Redirect users to a specific product category.
- Tag: Redirect users to a specific product tag.
- Product: Redirect users to a specific product page.

This is how you can use the mobile app helper plugin.