Dokan Multivendor Marketplace has different shortcodes for users to create important pages immediately. So in this guide, we’ll be discussing how easily you can use these shortcodes to enable your eCommerce site’s workflow fast.
Dokan Shortcodes
Here are the available shortcodes.
| Name | Shortcode | Description |
| Dashboard | [dokan-dashboard] | Display vendor dashboard and all the elements for the vendor |
| Vendor Registration | [dokan-vendor-registration] | Display 5 best-selling products of vendors |
| Best Selling Products | [dokan-best-selling-product no_of_product="5" seller_id=""] | Gives you easy navigation to find products by filtering products |
| Top Rated Products | [dokan-top-rated-product] | Lists all the top-rated products |
| Custom Migration Form [Pro version only] | [dokan-customer-migration] | Creates Vendor Registration Form |
| Geo-Location Filter Form | [dokan-geolocation-filter-form] | To show the featured vendor |
| Store List | [dokan-stores] | Lists all the stores available on the site on a single page |
| Store Category wise | [dokan-stores category="clothing"] | You can easily list the stores based on store category |
| Store Order wise | [dokan-stores order="ASC"] | Rearrange your orders in Ascending or Descending formations |
| Store Orderby wise | [dokan-stores orderby="registered"] | Categorize the order based on the vendor registration date |
| Store_id wise | [dokan-stores store_id="1, 2, 3"] | List the stores according to their store id |
| Featured Store wise | [dokan-stores featured="yes"] | List the stores according to their store ID |
| Show Store with Products | [dokan-stores with_products_only="yes"] | This shortcode will show the stores that have products |
| My Orders | [dokan-my-orders] | Lists all the orders for the customer |
| Store List randomly | [dokan-stores orderby="random"] | Display store list randomly |
| Request For Quotation | [dokan-request-quote] | Display request for quotation feature |
How to Use Dokan Short Codes on an Online Store
Adding shortcodes on a WordPress site is easier than ever. It only needs some easy steps to add a short code.
Yes, only by copying and pasting a suitable shortcode to a page or post, it will automatically create its respective elements on that page or post. For a better understanding, let’s see how to use the Dokan shortcode on an online store.
- At first, Navigate to WP Dashboard → Pages → Add New Page. And then Give a title to your newly created page.
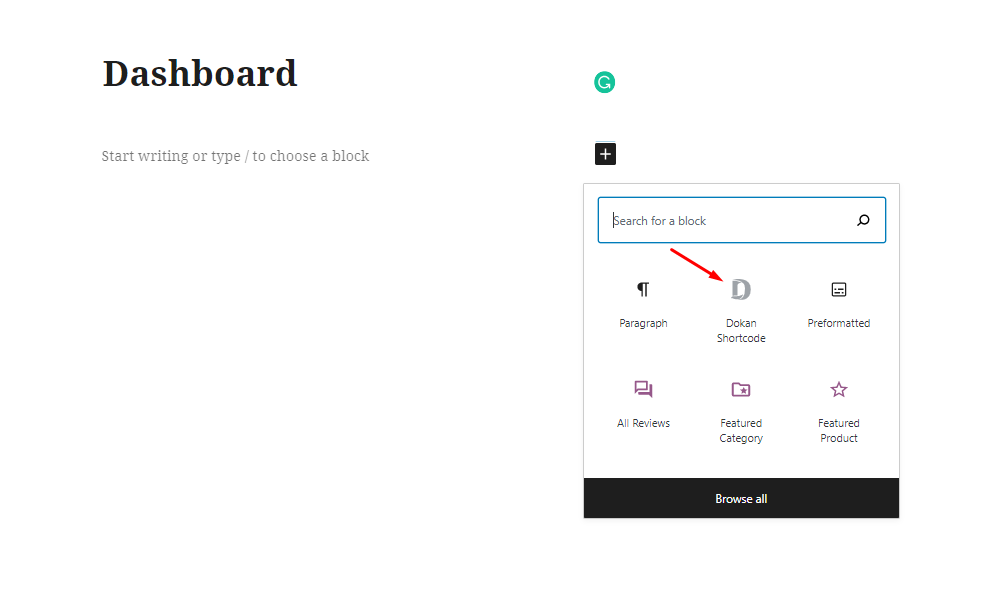
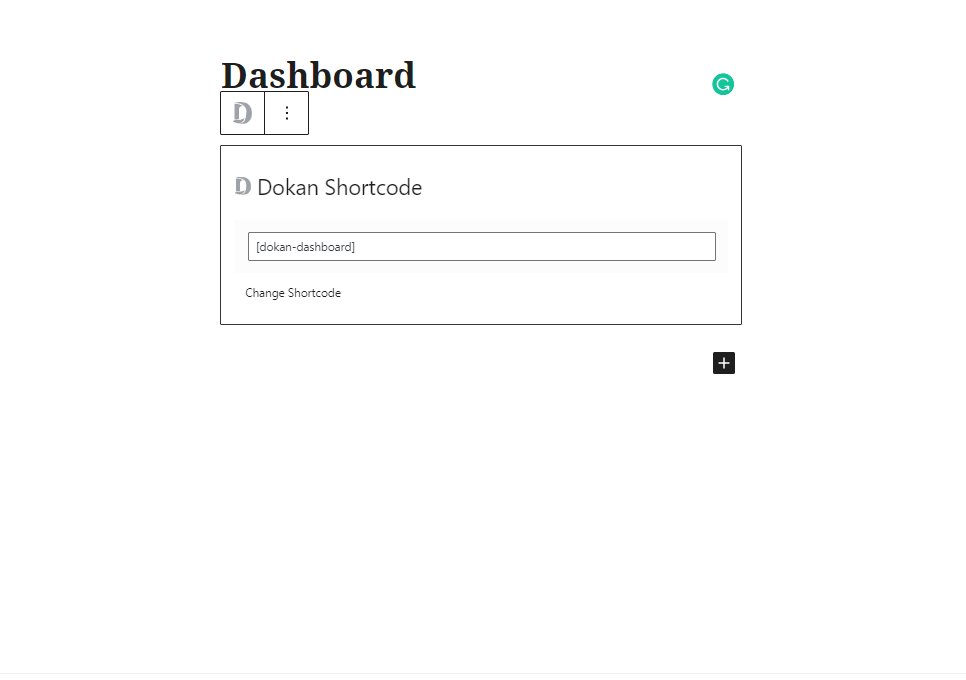
Now, click on the ‘+’ button and find the Dokan logo above your text editor. After selecting it, it will display all available shortcodes described above.

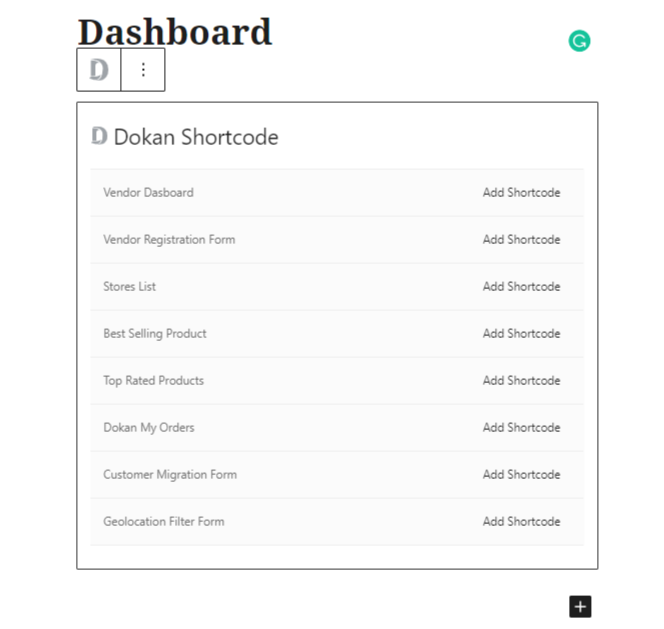
Here are the shortcodes that will appear after you select Dokan short codes.

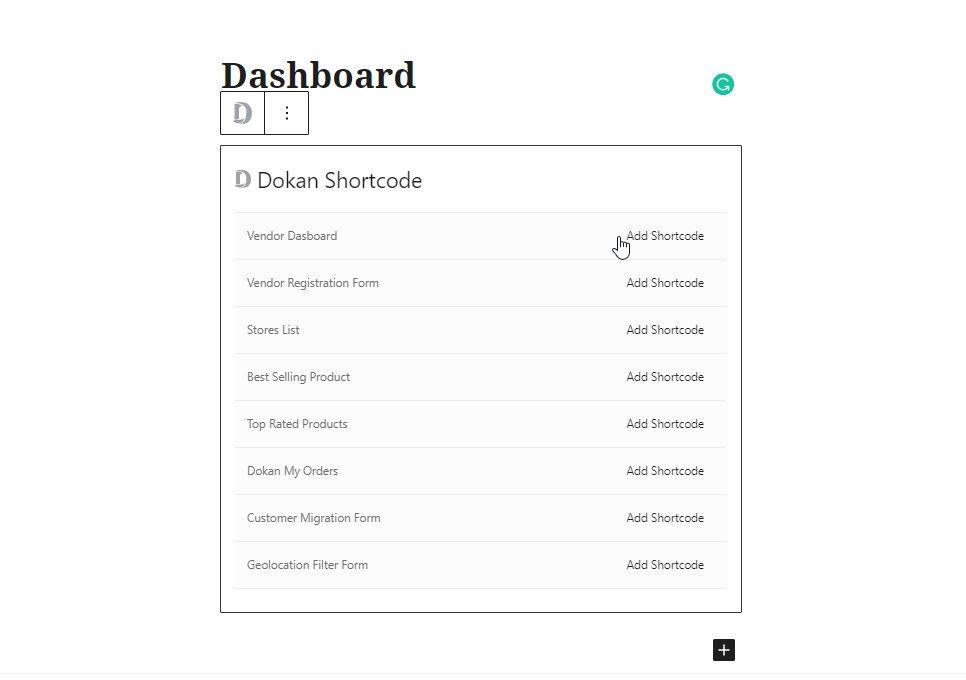
In this step, click on the shortcode that you want. You don’t even have to remember or copy-paste the shortcodes. Just select the code and add it to the page. Here, we are creating the Vendor dashboard form. So, we will select ‘Dokan Customer Migration.
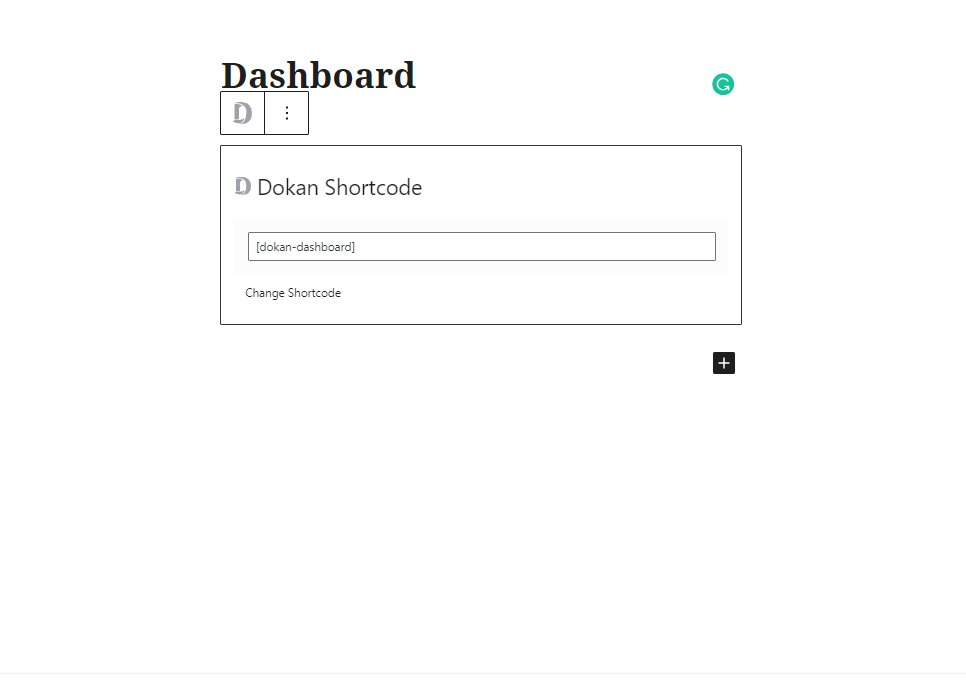
The shortcode will be placed automatically.

If you want this dashboard to function properly you need to assign this page in the Dokan settings page.
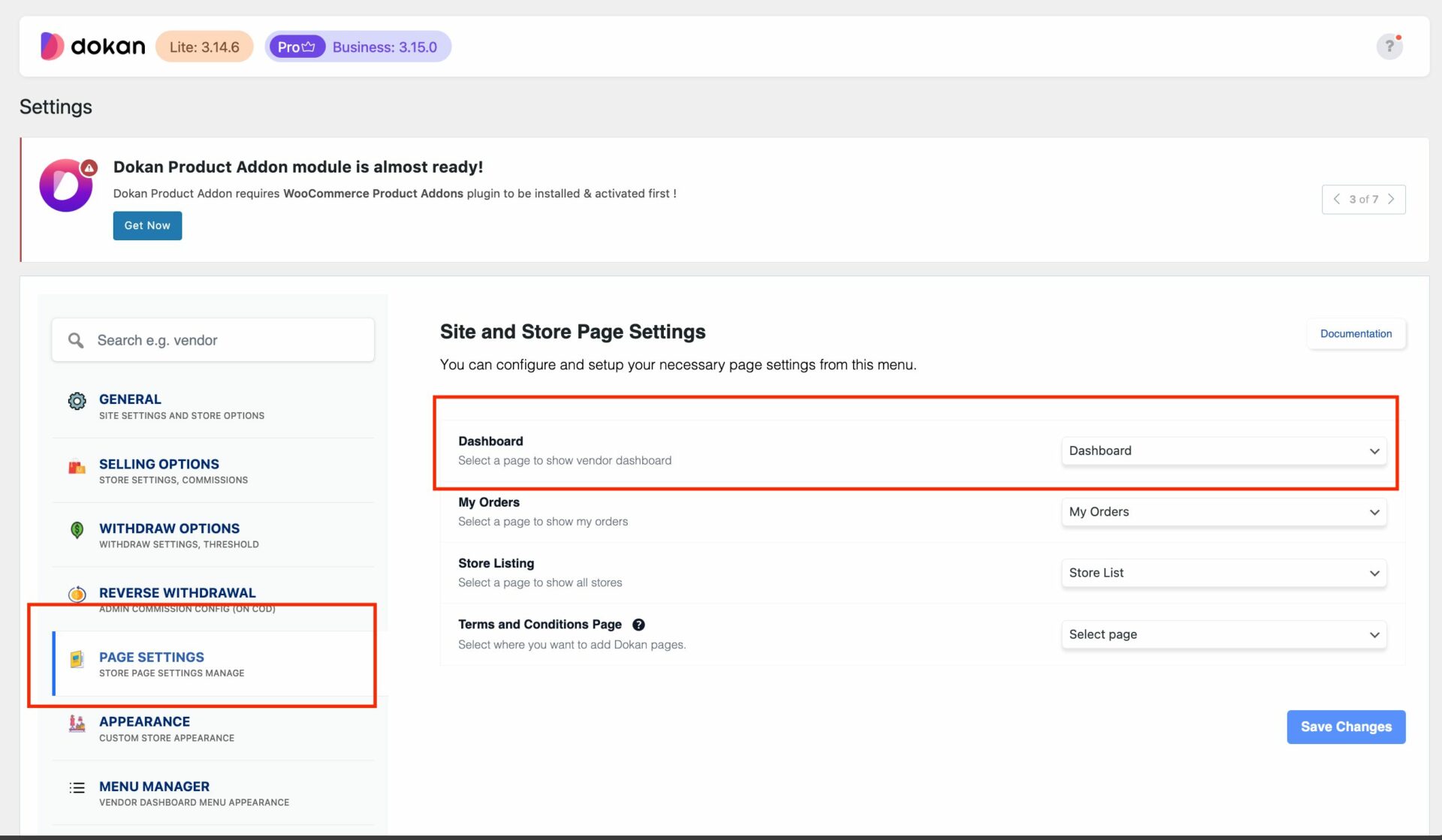
- Navigate to Dokan → Settings → General.
- Under Site and Store Page Settings, locate the Dashboard option.
- Select the newly created page where you have used the “dashboard” shortcode” from the dropdown and Save Changes.

As Dokan prevents multiple asset loads to optimize performance. If the page is not assigned properly, it may result in design breaks or missing styles. Save the settings and clear your cache if necessary.
If you don’t assign the dashboard page to the Dashboard, the vendor dashboard may not load correctly, and console errors might appear.
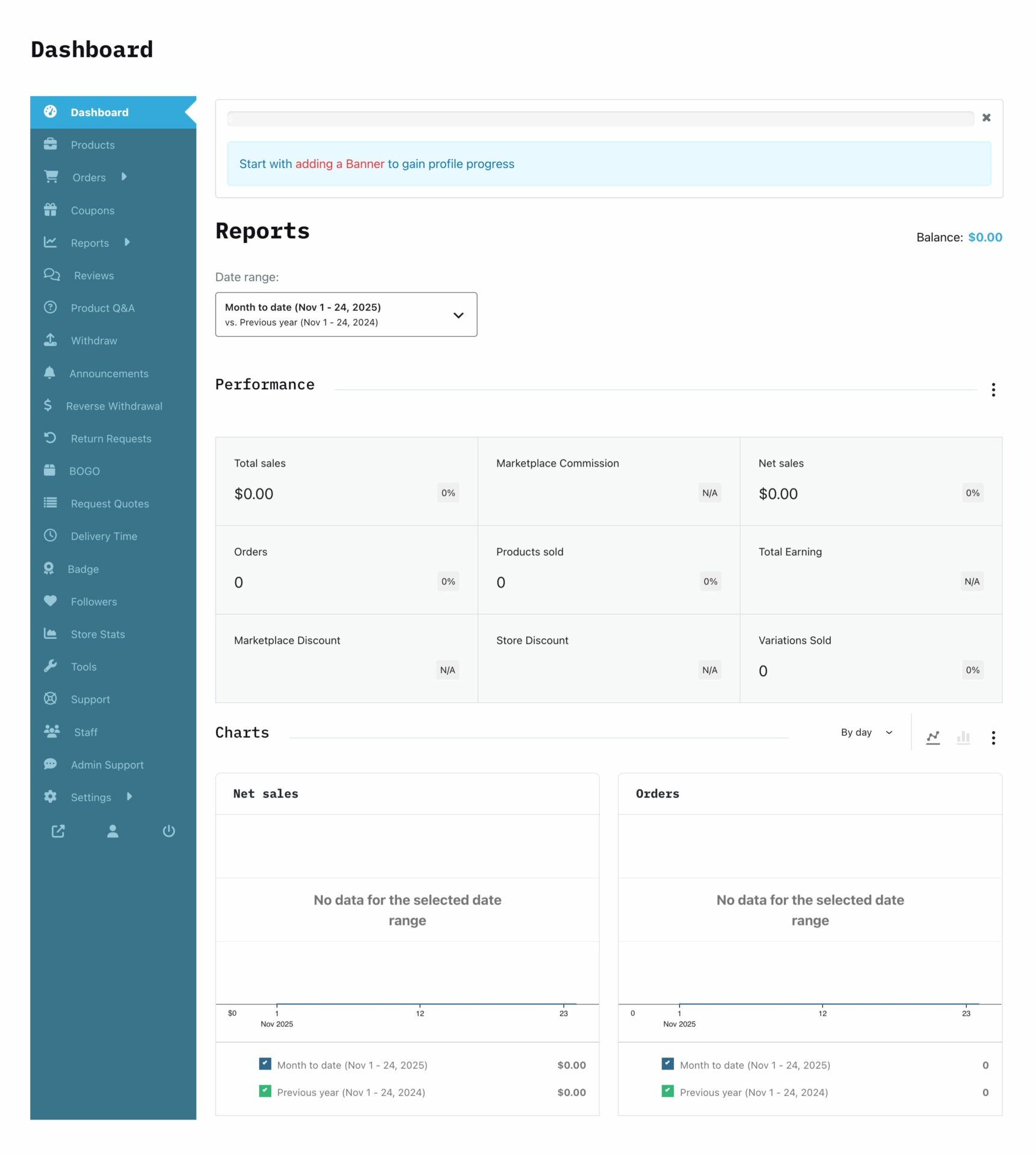
Finally, publish your page & check if it has created what you were looking for or not.

Please note that you can easily use the shortcodes in this similar way shown in this documentation.
That’s it!
Learn how to use multiple shortcodes here.